OrderCloud Fundamentals - Part 3
Defining an Architecture

fevereiro 28, 2022
Now that we have some basic knowledge of OrderCloud's SDKs and the Catalyst library from the previous posts, we can start looking at ways to design the architecture of an OrderCloud based platform. In this last part of the series we will be sketching a scenario on which we can base an example architecture, defining the requirements and possible 3rd party integrations which we need in our fake commerce solution.
OrderCloud Fundamentals - Part 1
OrderCloud Fundamentals - Part 2
Let's say we are tasked to build a new commerce platform for a relatively small venture which sells products directly to consumers (B2C) from a single warehouse.
Orders made on this platform can be anonymously or using an account and should automatically be fulfilled.
Product details can be imported from a PIM system and are updated regularly.
Based on these requirements, we can determine the need for a couple of integrations;
- PIM; All product information is stored in the client's PIM system. An integration will have to be built to periodically synchronize the product details and catalog structure.
- PSP; A customer should be able to pay for their order.
- Tax Calculations; In order to properly calculate the different taxes a customer should be for their order, we will want to integrate with a tax compliancy provider.
- Order Fulfillment Platform; After an order has successfully been created and paid, the order should be pushed to an Order Fulfillment Platform for further fulfillment and shipping.
Dealing with logic
Each of these integrations require some sort of business logic to be in place in our platform. The system needs to know when an order has been paid and should be pushed for fulfillment for example.
Parts of this logic can reside in OrderCloud itself, but definitely not all of it. Therefor we are required to build a system which can handle this logic.
We could build this directly as part of our frontend application, but that would not be very scalable and could limit us in the options of frontend frameworks we want to use.
Instead of building this logic as part of a frontend application, it might suite us better as part of a custom built middleware application. We can utilize all the tools from OrderCloud Catalyst to build this application on the latest version of .NET and make use of the OrderCloud Authentication and Authorization as part of it. Using Catalyst in this middleware application will also help us integrate the 3rd party platforms into our platform by using the different integration points OrderCloud offers (Jobs, Webhooks and Integration Events).
Choosing a frontend application
So we have now determined the need for a middleware application in our platform. But what about the shop and frontend itself?
The fact that the OrderCloud SDK comes in different languages gives us freedom of choice as to what framework we would like to use for our frontend. This can be a .NET based framework, for example MVC or Razor Pages, but as there is also a JavaScript version we can use any of the popular frontend frameworks available to use, like VueJS or React.
Because the SDK provides us with all the tools we need to integrate with OrderCloud and build a fully functioning storefront, we can use it to have our frontend application directly integrate with OrderCloud.
However, there is another option available to us. Because we are also building a middleware application we can also utilize the functionalities in that application for our frontend. If we extend the middleware application with all the APIs we would need for a storefront, we can have the entire OrderCloud integration in the same place, the middleware application.
This would however require us to create APIs which might not do anything other than forwarding a request for data to OrderCloud, but this does allow us to build a clean platform and reuse a lot of code and functionalities which would otherwise be duplicated across applications.
For this fake client we are going to use the middleware as a 'proxy' integration for OrderCloud instead of having a direct integration from the frontend application. This way we can also more easily manipulate and transform any data OrderCloud returns for our frontend usage.
Only for the login functionality on our site will we be using a direct connection to OrderCloud to retrieve an access token based on provided credentials by the user.
Managing the Catalog and Orders
Even though the webshop should be fully automated in keeping the catalog updated and processing orders, we will probably still want to offer our client a tool in which they can manage these things manually in case it is necessary. These functionalities will require different OrderCloud endpoints to be used compared to the storefront, but still the functionalities are very similar.
Extending the middleware application with order and catalog management APIs will probably be the best approach here as well. Using the SDK and Catalyst you can manage authentication and authorization even when using the same APIs which the storefront uses, but then in context of a Seller instead of a Buyer.
You could build this backend application as part of the middleware application itself. The backend probably doesn't have to scale that much, especially if all its users are in the same region.
However, we like to do things in a more flexible way, always trying to keep our options open. The middleware application might be built as microservices. It would still be based on .NET, but then having a full UX/UI application hosted in it might cause some problems.
So, also for this backend application, we are going to use the middleware as point of integration for OrderCloud. Again only the login functionality will be using a direct connection to OrderCloud, everything else will first pass through the middleware application.
Drawing out the architecture
We have now made a couple of important decisions about what applications we need as part of our platform and how we want to separate them.
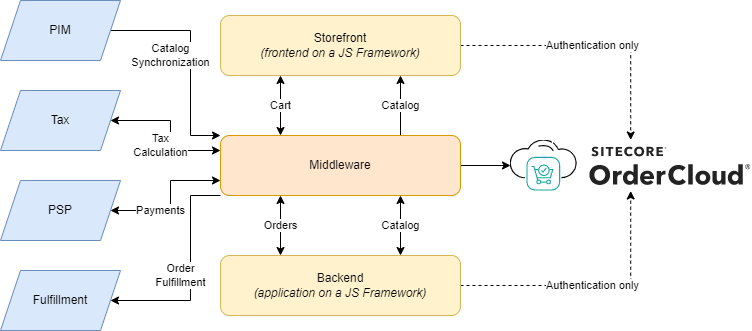
If we put these decisions in an architecture diagram, it would look something like this:

At the center of our platform we find our middleware application. This middleware will contain most of the logic and integrate with OrderCloud and our four other integrations (shown on the left). It uses the OrderCloud SDK for the OrderCloud integration and uses OrderCloud Catalyst for authentication purposes for both the UI applications as well as 3rd party integrations.
Using the middleware are the two UI applications, the storefront and a backend. The storefront will be our main application which hosts the website and is the only touchpoint our end-users will have. It communicates with the middleware to get the catalog and all of its product details and continuously makes use of APIs hosted on the middleware application to perform cart actions like adding and removing products to a cart.
On the other side we find the backend application. As described, this is the application used by the client to maintain orders and make subtle changes to the catalog which would not be part of the PIM data structure, again using APIs on the middleware application to make all of this happen.
And with that we have come to the end of this series. We learned about the tools OrderCloud offers us in order to integrate with them, the SDK for the direct integration to their APIs and Catalyst as library to help us build a middleware application.
Putting those tools to use we have defined an example architecture for a B2C scenario, learning what kind of applications we would need to build as part of a full commerce platform.



