outubro 14, 2020
Estamos construindo uma prova de conceito de realidade aumentada com tecnologia Contentstack em 4 semanas. Começamos com o desenvolvimento de uma aplicação que concentrará informação complexa de um produto de skincare, facilitando o entendimento sobre o produto através da realidade aumentada e personalização. Neste insight, compartilhamos o que descobrimos durante a primeira semana.
Como chegamos ao demo e o design de interação
Para descobrir a melhor maneira de projetar a experiência de RA, antes tivemos que analisar alguns pontos:
1. Qual é o problema do cliente?
2. O que vamos demonsreae no nosso demo?
3. Quais dados vamos mostrar?
5. Qual é o modelo de interação?
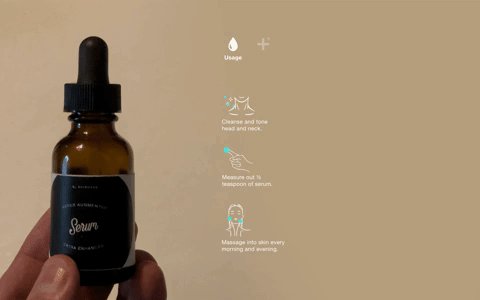
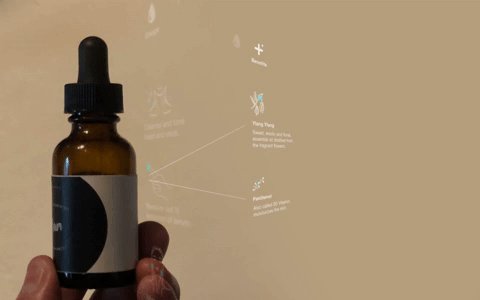
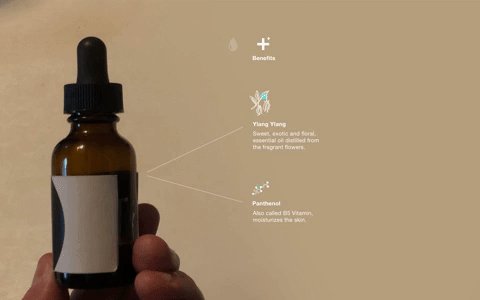
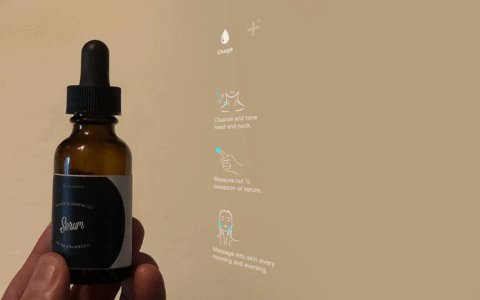
Depois de nos aprofundar no mundo dos cuidados com a pele, notamos que, de todos os produtos, os soros eram os mais confusos.

Também percebemos que o valor de uma aplicação como a que projetamso podia melhorar se fôssemos além de ajudar as pessoas a escolher um produto da prateleira, e oferecêssemos outro tipo de interação com o produto ao longo do tempo: ajudar na escolha, mostrar como usar, e oferecer conselhos personalizados depois de algum tempo de uso.
Pesquisa de bibliotecas gráficas e frameworks de realidade aumentada
Antes de começar a trabalhar com qualquer projeto de RA, é preciso identificar parâmetros.
Escolhemos Ar.js para navegadores móveis e A-frame.js como host HTML de Three.js.
Rastreamento de marcadores
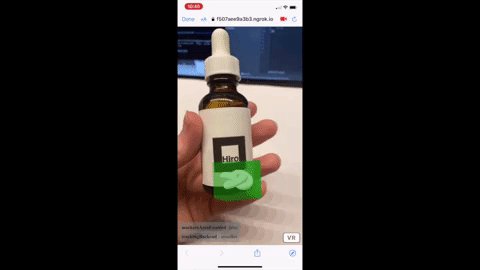
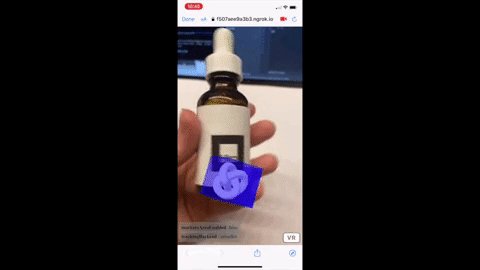
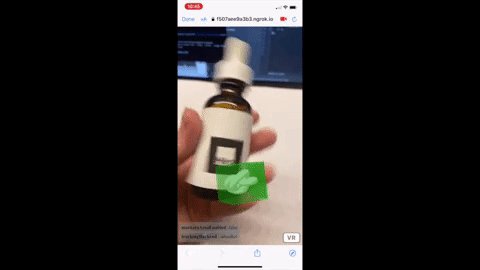
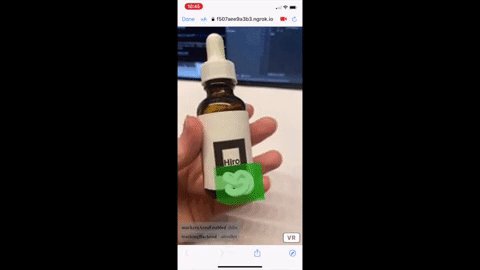
Uma tarefa surpreendentemente complicada no Ar.js é fazer com que ele funcione com a câmera virtual e o marcador estão em movimento.

Testamos várias maneiras diferentes para fazer isso funcionar. No final, a melhor opção foi utilizar marcadores fiduciários, os quais a câmera reconhece mais facilmente. Programamos o A-Frame para calcular a velocidade do movimento do marcador e determinar o que é mostrado. E funcionou!
Este é um projeto em andamento, portanto fique atento para saber mais sobre a segunda semana de desenvolvimento da nossa demo de RA - clique aqui para mais informação.








