março 10, 2014
All websites require comprehensive quality assurance testing to ensure that all elements of the site are functioning at 100% and Sitecore websites are no exception. These four tips can get you started with Sitecore quality assurance testing.
Fully testing a Sitecore solution requires three key things: a deep understanding the content management system, careful consideration of the various content author interfaces and insight into the content component architecture. While we strongly recommend new Sitecore test specialists to enroll in Sitecore Business User training course, we wanted to pass along a few of our tried and true QA tips for those who may be starting to test with limited previous knowledge of the system.
Tip 1: Test all modes of the Sitecore page editor
The Sitecore page editor user interface operates in several different modes that you will need to be aware of before testing. Because developers will often write code that manipulates both a page and its components to behave differently based on the user interface, QA specialists need to look at each separately to ensure all potential issues are addressed. The page editor's primary views, "Edit" and "Preview" should be looked at in detail. Additionally, situations where users may attempt to add, move or remove components from the page should be simulated to confirm content authors are able to work in the page editor mode successfully.

The content components being tested in the first tip act as the technical foundation for Sitecore's Digital Marketing System that allows users to drive customized content through A/B testing and other personalization tools.
The next three tips should be applied to each and every component that has been added throughout the site:
Tip 2: Adding components
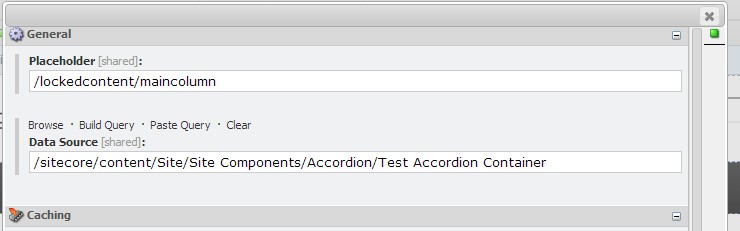
The benefit to adding a component to a Sitecore page is that it allows you to pull information from a set database. When running your QA tests, you should attempt to add a new component, and verify that you are able to either select a preset datasource or create a brand new one. Perform this test for all types of components you've included and test both the selection and creation of datasources.

Tip 3: Missing component datasource
Content authors with the appropriate access are able to forcibly remove the datasource for any given component. During testing, be sure to check that the component is able to respond gracefully when the datasource is indeed missing.

Tip 4: Custom experience buttons
The final tip will only apply to those components, if any, for which you have created custom experience buttons. These buttons allow you to create a customized icon and corresponding actions to improve the content author experience for your specific users. If you do have any of these custom experience buttons, do they perform the action you would expect? Custom experience buttons are a quick and easy way to configure a component to your needs, but only if it's presence in the page editor mode is acting the way it was developed to act.
Are there any other quality assurance tests you've found to be helpful in Sitecore?
As we mentioned at the beginning of this post, we are big supporters of training courses that enable both developers and content authors to get the most out of Sitecore. If you would like to learn more, check out our own Sitecore training sessions.







