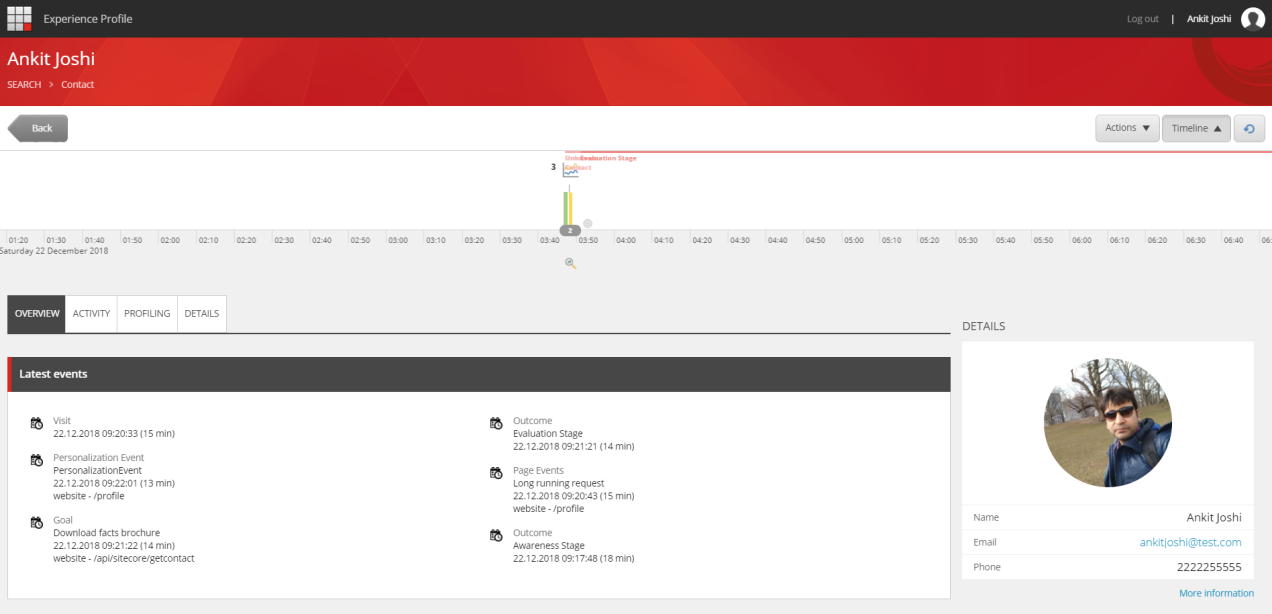
 The code below can be used to set the profile image using Avatar Facet.
The code below can be used to set the profile image using Avatar Facet.
var trackerIdentifier = new
IdentifiedContactRfence("xDB.Tracker",Sitecore.Analytics.Tracker.Current.Contact.ContactId.ToString("N"));
using (XConnectClient client =
Sitecore.XConnect.Client.Configuration.SitecoreXConnectClientConfiguration.GetClient())
{
var contact=
client.Get<Sitecore.XConnect.Contact>
(trackerIdentifierSitecore.XConnect.ContactExpandOptions());
if (contact != null)
{
var profileImageUrl = "profile URL comes here";
var objWebClient = new
System.Net.WebClient();
byte[] profileImageBytes =
objWebClient.DownloadData(profileImageUrl);
string mimeType= "image/jpeg";
client.SetFacet<Avatar>(contact,
Avatar.DefaultFacetKey, new Avatar(mimeType, profileImageBytes)
{
MimeType= mimeType,
Picture= profileImageBytes
});
client.Submit():
}
}
Hope this helps!
Happy learning!
Article was originally published on Ankit Joshi's Sitecore blog: Add contact image to experience profile in Sitecore 9