avril 23, 2012
A step by step Sitecore guide for developing profiles and pattern cards in the Sitecore DMS using real world examples and a format that can be replicated in your own Sitecore DMS implementation.
As part of the Customer Engagement Platform, Sitecore’s Digital Marketing System (DMS) presents various tools to enhance content personalization within a website. For this purpose, Sitecore enables the concept of Predictive Personalization. A visitor’s behavior in the website is analyzed and mapped to predefined patterns. Following this mapping, personalization rules can be applied such that targeted content is displayed.
This blog post assumes a basic knowledge of Sitecore and gives a brief guide of how to configure profile and pattern cards in Sitecore using a very simple case study. However, we recommend clients undertake a thorough planning exercise before they begin experimenting with personalization. This post talks about the how but a future post will tackle the bigger questions of the why and when.
Pre-requisites
Prior to configuring the profile and pattern cards, an in-depth study of the targeted customers and their relevant content should be completed to ensure accurate results. We can’t underscore this point enough; when you’re looking to introduce personalization to your site there is a temptation to dive in and start experimenting right away. However, as discussed in a previous post on this blog, getting personalization wrong can have dire consequences for your site and your company’s reputation. Hence, among others, the following pieces of information should be available for content authors:
- What are your organizational goals for your site? All personalization activities should always lead back to your site’s ultimate goals.
- Who is your target audience? Does your site cater to groups with different needs? (e.g. new vs. returning visitors, amateur vs. professional, consumer vs. business, etc.) What are the characteristics and needs of each group? What does each group hope to achieve on your site?
- What are the stages in your sales/engagement/donation cycle? What stages do users go through before purchasing/signing up/donating?
- Which content is most relevant to each group and/or each stage in the cycle? One of personalization’s greatest benefits is the ability to show each user content that is relevant to them. So it is essential to identify which pieces of content are most useful for each group at each stage.
- Which areas of the site do you plan to personalize? Keeping personalization focused in one or two key areas of the site simplifies the process of planning and maintenance and prevents the user from getting trapped in a filter bubble.
Definitions
Below is a definition of the key terms used in this blog post.
- Profile: is a category used to define the criteria by which you want to track visitors’ behavior.
- Profile Key: an attribute related to a specific profile.
- Profile Cards: a preset collection of profile key values gathered in one card that can be applied to content.
- Profile Cards – Persona: a profile card associated with a persona with specific aspects of a potential website visitor.
- Pattern Cards: cards with pattern values that are used to match a visitor profile in real time with its closest pattern.
Personalization using Profile and Pattern Cards
For this example, let’s consider a website that sells bikes. Different categories of bikes will suit different personas. Ideally, when visitors browse our site, we would like to show them the bikes that match best their profile/needs. To achieve this we are going to follow these steps:
- Configure Profile & Pattern Cards
- Profile Content
- Configure Pattern Personalization Rules
Configure Profile & Pattern Cards
First, we would like to have our potential customer cyclists categorized according to reasons for bicycle use. We are considering this list of reasons:
- Fitness
- Leisure
- Off-Road Cycling
- Travel to school
- Travel to work
In Sitecore Marketing Center, we create Cyclists Categories profile under Profiles. Then create the Profile Keys following the list above.

Next, we create profile cards based on persona that combine a preset collection of profile key values related to a specific persona, with information about the latter, e.g. age, education, interests, psychographics, etc. For example, a middle-aged commuter cyclist who uses the bike to travel to work has the following combination of profile keys: Fitness 2, Leisure 1, Off-road cycling 0, Travel to school 0, and Travel to work 5.
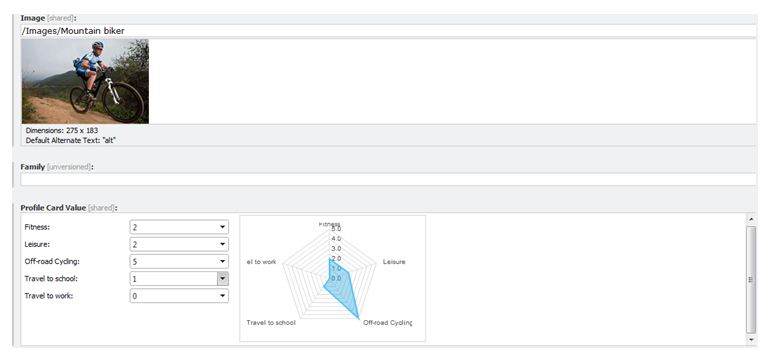
A young mountain cyclist will have a different combination of profile keys: Fitness 2, Leisure 2, Off-road cycling 5, Travel to school 1, and Travel to work 0 (see figure below). This is a good opportunity to validate the legwork you did prior to starting down the path to personalization. If you can’t prepare a good persona for your key audiences, odds are you haven’t done the requisite amount of strategic thinking.

We then create the pattern cards for the Cyclists Categories profile against which the visitor profile will be matched in real time to decide in what cyclist category the visitor fits in.

Profile Cards and Pattern Cards might look similar, as they both have a radar diagram. However, they are different in terms of usage. Profile cards are used to assign attribute values to content items. Pattern cards allow personalization rules engine to assess how closely a visitor matches a predefined mix of attribute values. In the following two sections we demonstrate the usage of these two cards.
Profile Content
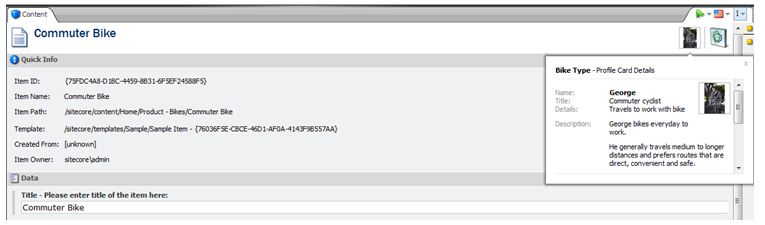
Profiling content refers to assigning one or more profile cards to a content item. In the following screenshot, we assign George, as a commuter cyclist, to a content item representing a commuter bike by clicking on the right side profile icon ![]() . It is possible to create a customized profile during this step, but it is always a good practice to use the preset profile cards for consistency reasons, especially in case multiple content authors from different backgrounds are controlling the content.
. It is possible to create a customized profile during this step, but it is always a good practice to use the preset profile cards for consistency reasons, especially in case multiple content authors from different backgrounds are controlling the content.

Configure Pattern Personalization Rules
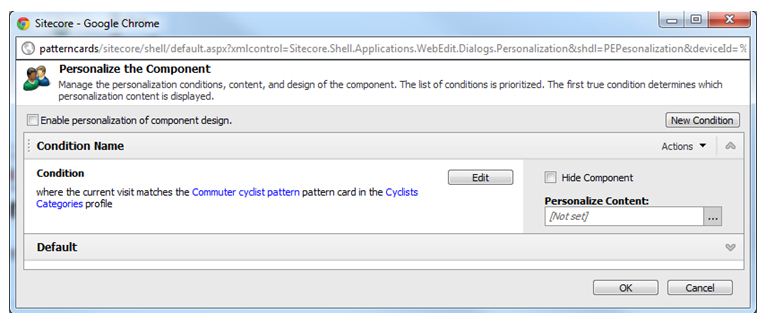
The last step in configuring profiles and patterns is setting rules to personalize the component. In Page Editor, we select the component we would like to personalize, and click on the personalize icon ![]() . We then choose to add a new condition and select rule from Profiles and Patterns list. Finally, we specify the content we would like to show if the condition is verified.
. We then choose to add a new condition and select rule from Profiles and Patterns list. Finally, we specify the content we would like to show if the condition is verified.

You can see why you want to make sure you get the content profiling and persona development right from the start. When it comes to real-time content personalization, the opportunities are endless – for good and for bad. A good strategic foundation is key to ensuring the tactics outlined in this post are deployed effectively.