Les étapes et les captures d'écran proviennent d'une mise en œuvre en Objective-C, mais une mise en œuvre en Swift est globalement la même. Si vous recherchez un guide pas à pas pour Android, je vous recommande la série de Jan Exner, qui commence ici.
Bien que j'aie eu de l'expérience avec les SDK v4 avant de commencer à creuser dans les SDK AEP, je n'avais jamais ouvert de projet Xcode auparavant et je n'avais aucune idée de ce qu'était CocoaPods. Par conséquent, le premier chapitre ci-dessous couvre quelques étapes de base autour des podfiles, afin de vous amener à un point où vous avez votre fichier .xcworkspace ouvert dans Xcode avec les pods appropriés installés.
Si vous êtes déjà familiarisé avec les podfiles et Xcode, passez directement à la troisième section.
#1 Commencer avec CocoaPods
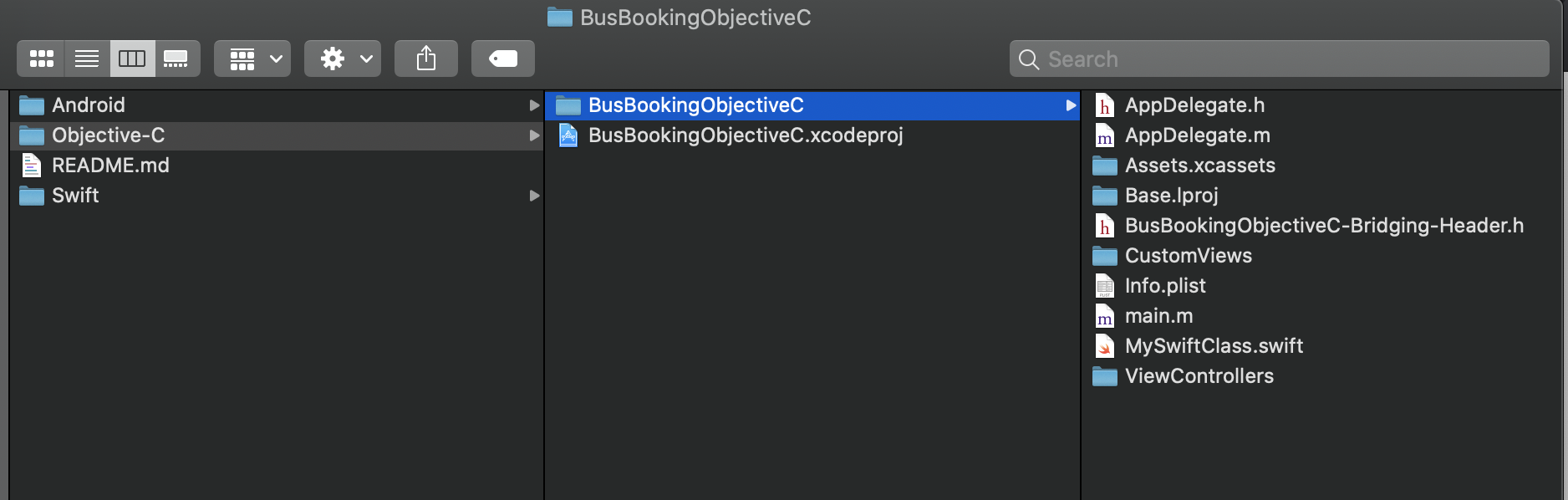
Si vous n'êtes pas un développeur d'applications et/ou n'avez pas accès à un projet d'application, vous pouvez télécharger les exemples d'applications d'Adobe sur github. Une fois ces fichiers décompressés, vous vous retrouvez face à un dossier Objective-C qui contient le dossier principal BusBookingObjectiveC et le fichier .xcodeproj. Tout ce que je dirai à ce stade, c'est ne soyez pas tenté d'ouvrir le fichier de projet Xcode, vous n'en aurez jamais vraiment besoin.

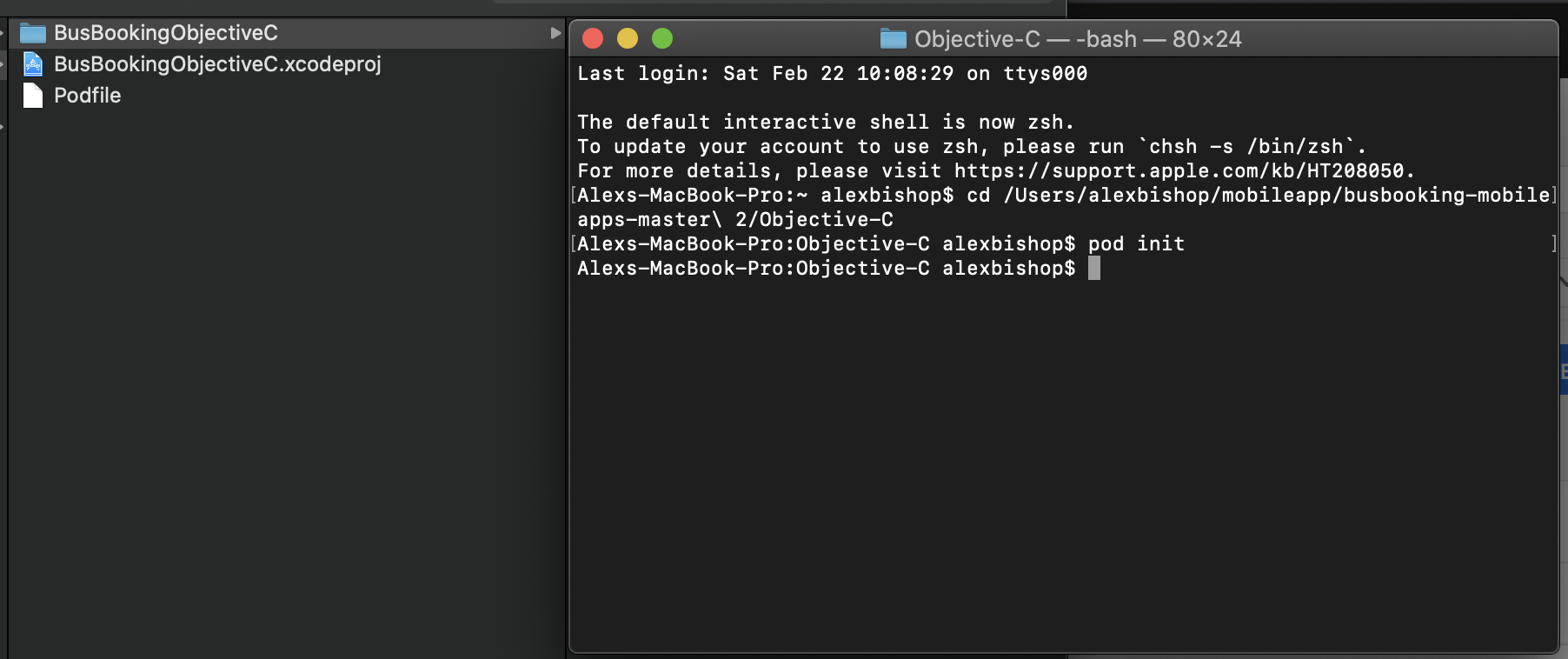
Je ne vais pas vous expliquer comment installer CocoaPods car les étapes sont expliquées très clairement dans leur guide de démarrage. De même, je supposerai que Xcode a été installé. La première chose à faire est de créer un podfile : ouvrez votre terminal mac, naviguez jusqu'au dossier Objective-C à l'aide de la commande cd, puis exécutez pod init.

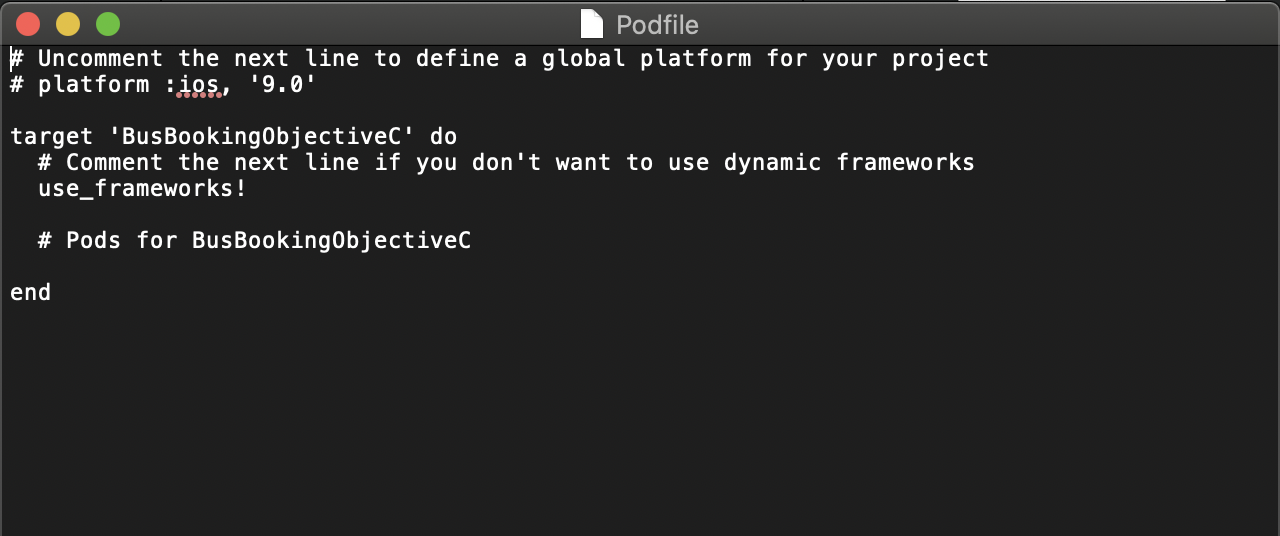
Si la commande a été exécutée avec succès, un fichier appelé Podfile sera ajouté à votre répertoire Objective-C. Vous pouvez ouvrir le Podfile avec n'importe quel éditeur de texte. Pour l'instant, il n'y a pas grand-chose à voir, mais nous sommes maintenant au point où les instructions d'installation de Launch peuvent entrer en jeu.

#2 Remplir votre Podfile
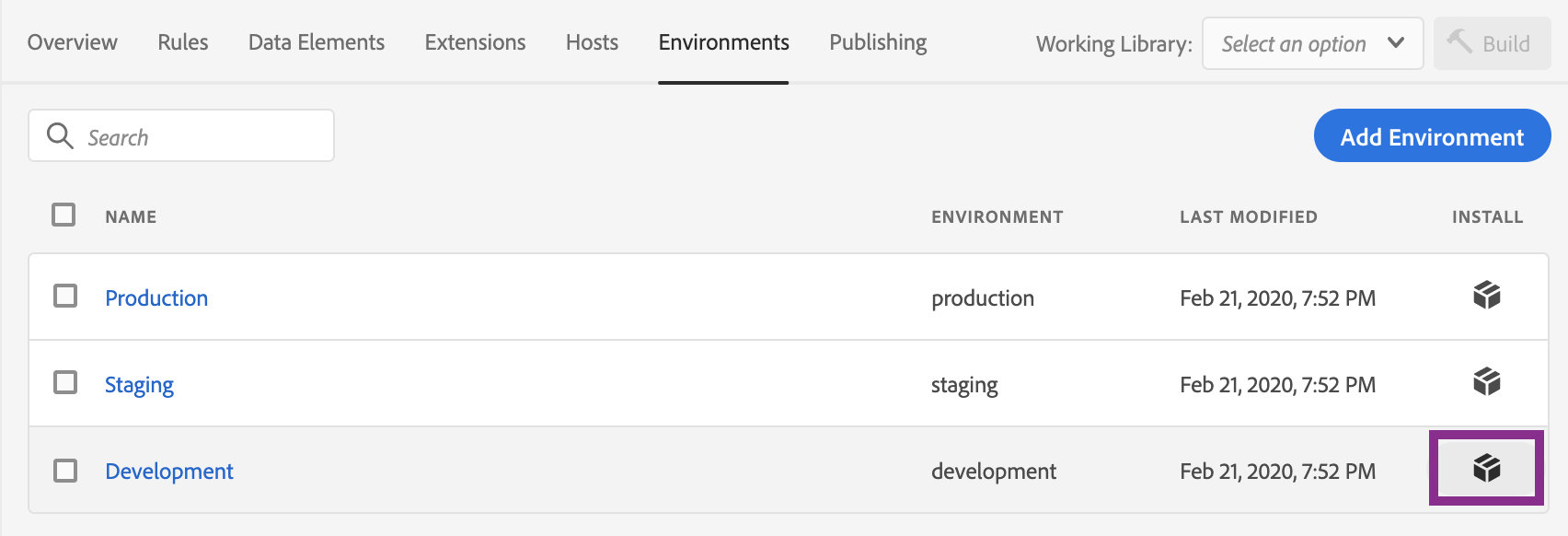
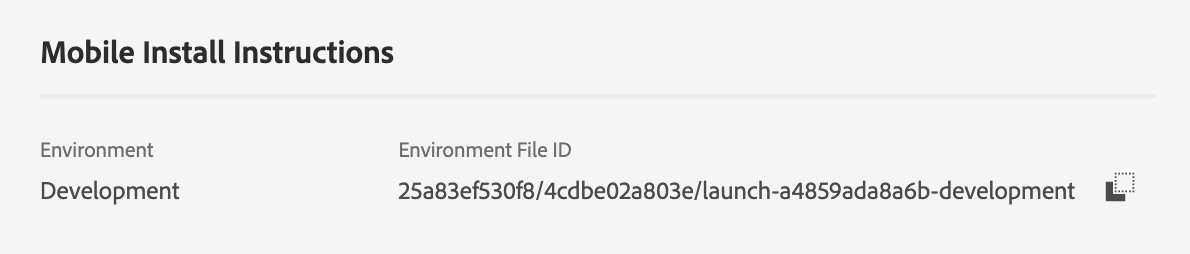
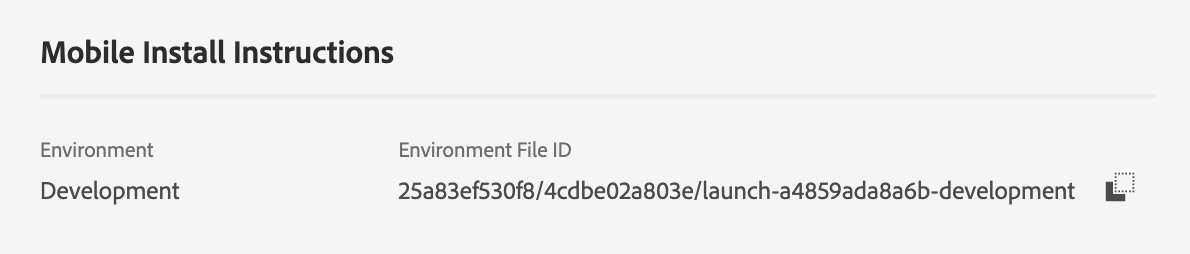
L'onglet Environnements de votre propriété mobile Launch semblera très familier à ceux qui ont déjà utilisé une propriété Web. Toutefois, si vous n'avez jamais utilisé Launch auparavant, il n'y a pas lieu de s'inquiéter. La principale différence réside dans le fait que lorsque vous cliquez sur la case Installer, vous trouverez un ensemble d'instructions de mise en œuvre au lieu du code d'intégration du script.

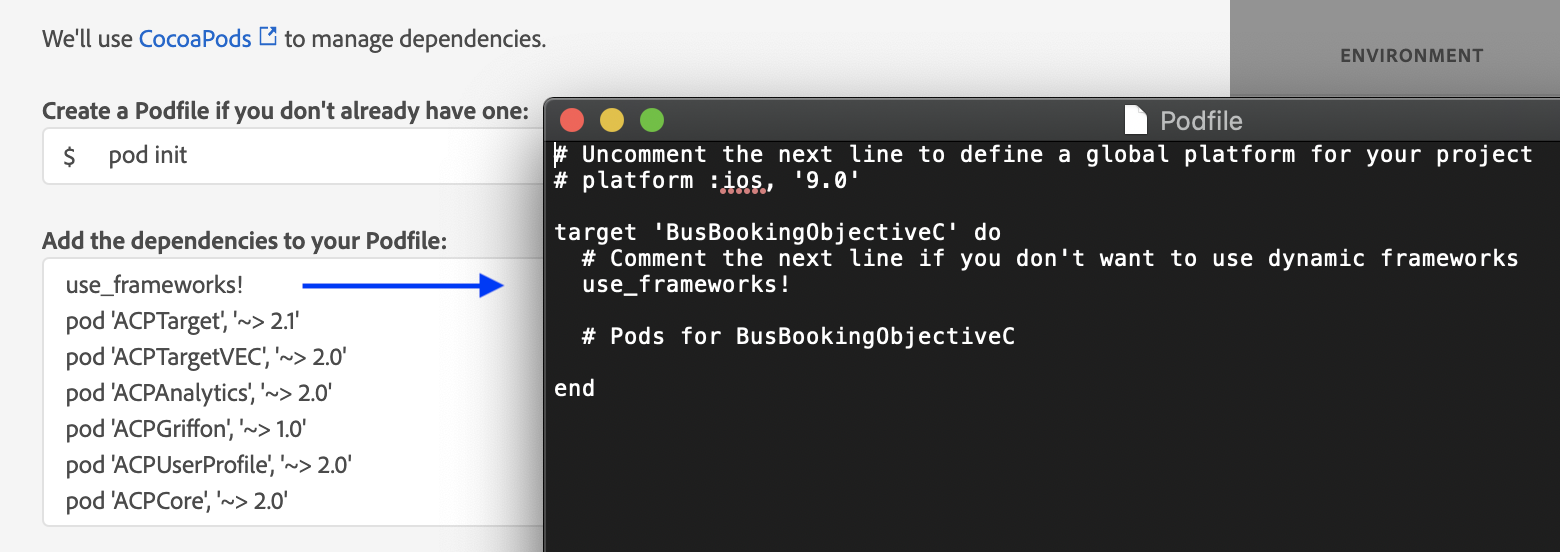
Dans ma mise en œuvre, je vais utiliser la bibliothèque Development. Une fois que vous aurez cliqué sur la boîte d'incorporation, vous verrez des instructions pour les plateformes iOS et Android. Les étapes suivantes sont un simple exercice de copier-coller - vous remarquerez que vous avez déjà use_frameworks ! dans votre podfile, alors ajoutez simplement les autres pods dont vous avez besoin en dessous. Les pods affichés dans les instructions de lancement sont automatiquement générés sur la base des extensions que vous avez configurées, vous n'avez donc pas à vous soucier d'une éventuelle discordance.

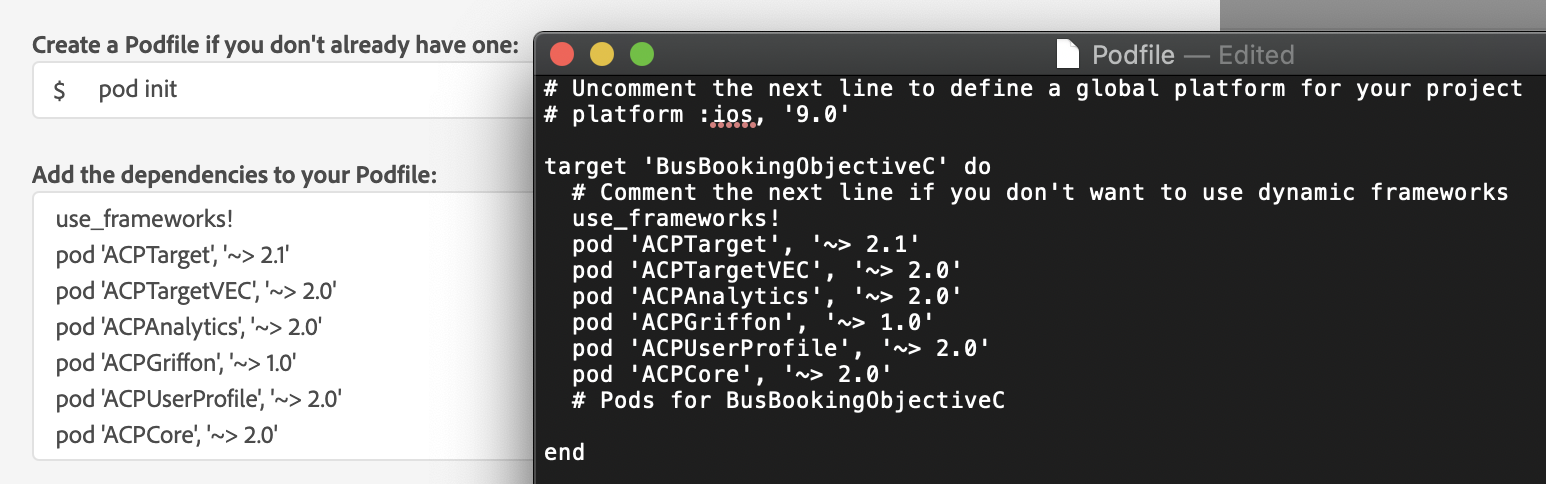
Une fois que vous avez copié les dépendances dans votre podfile, vous devriez vous retrouver avec quelque chose qui ressemble au fichier ci-dessous. Bien sûr, cela dépend des extensions que vous avez configurées mais je m'attendrais à ce que Core, UserProfile et Griffon, plus chaque pod pertinent pour les solutions que vous utilisez.

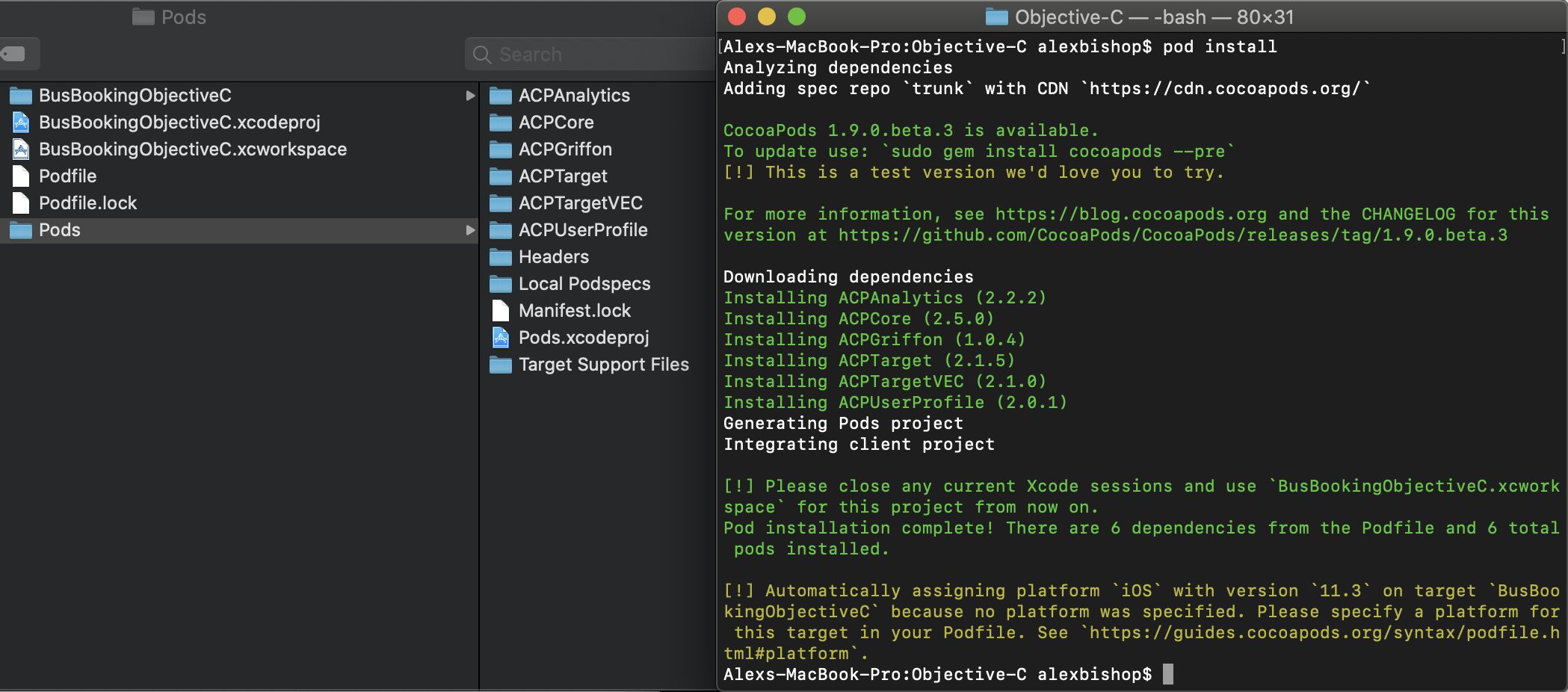
La dernière étape de l'aventure Podfile consiste à exécuter la commande pod install. Si vous n'avez pas fermé le terminal après avoir créé le podfile, vous serez toujours dans le dossier Objective-C. Il n'est donc pas nécessaire de changer de répertoire comme nous l'avons fait précédemment lors de la création du podfile.

Lorsque vous exécutez la commande d'installation, le processus prend généralement au moins 30 secondes, alors ne vous inquiétez pas trop si la progression semble un peu lente. Une fois le processus terminé, vous devriez voir un nouveau dossier Pods qui contient toutes les dépendances que vous avez ajoutées à votre Podfile, ainsi qu'un fichier Podfile.lock.
Il y a également un fichier .xcworkspace nouvellement créé, c'est pourquoi j'ai dit plus tôt de ne pas être tenté d'ouvrir le fichier .xcodeproj. Conformément aux instructions enregistrées dans la fenêtre du terminal lorsque vous exécutez pod install, vous devez maintenant utiliser uniquement le fichier .xcworkspace dans Xcode. Si vous ouvrez le fichier Xcode Project, vous remarquerez qu'aucun de vos pods ACP n'existe, c'est pourquoi le nouveau fichier Xcode Workspace est nécessaire.
#3 Ajouter des déclarations d'import ACP
Maintenant que les fondations sont en place, il est temps de commencer à ajouter le code qui importera et initialisera les composants qui ont été configurés dans Launch. La première chose à faire est d'ajouter les instructions d'importation ACP. Faites défiler la page au-delà des instructions du pod dans Launch et vous verrez ce que vous devez copier.

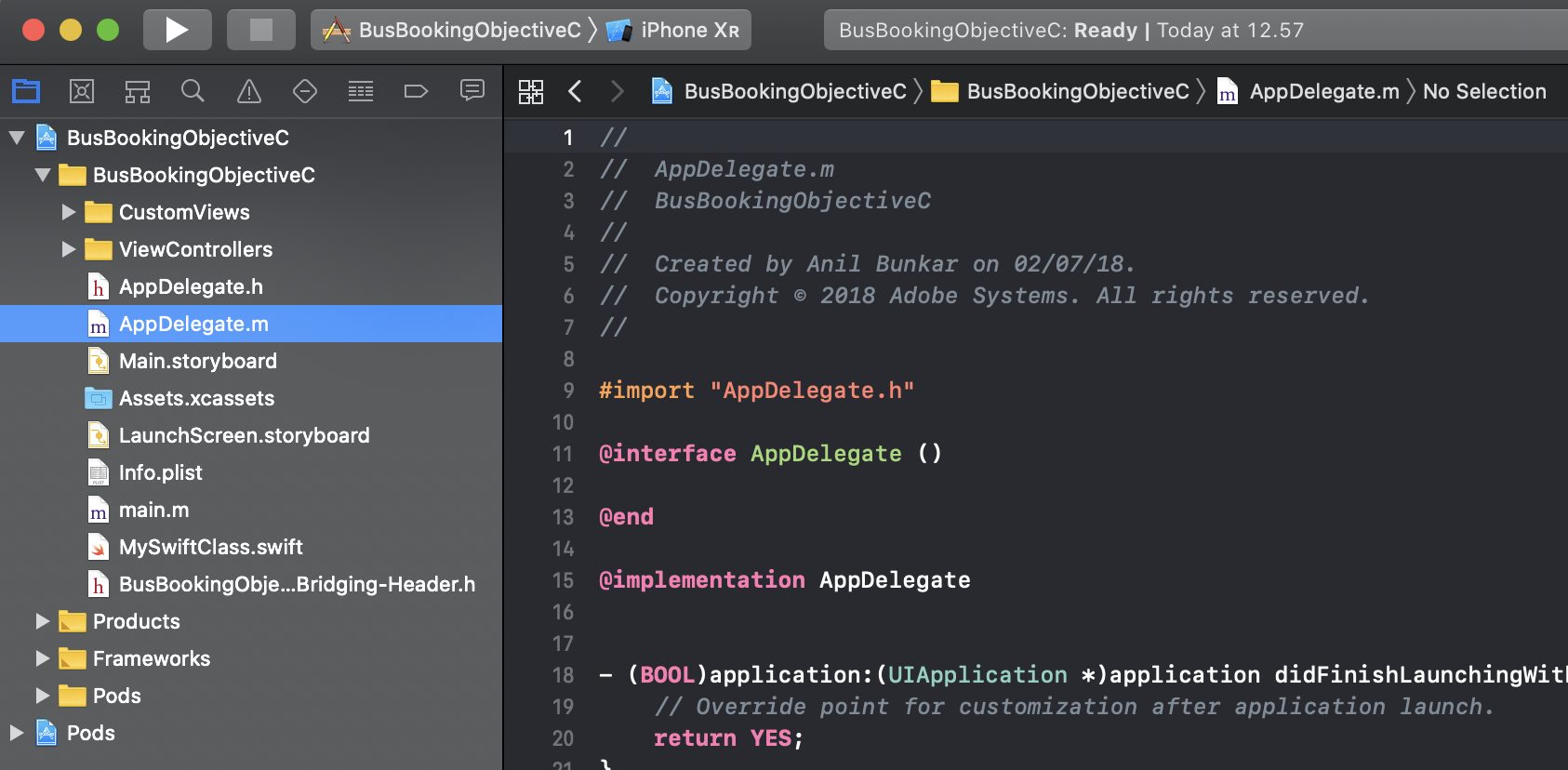
Ouvrez le fichier .xcworkspace et naviguez dans la structure du dossier jusqu'à AppDelegate.m. Si vous utilisez l'une des applications d'exemple, il n'y a qu'une seule déclaration d'importation existante, mais il est bon d'avoir quelque chose pour vous guider dans la bonne direction si vous êtes nouveau dans Xcode.

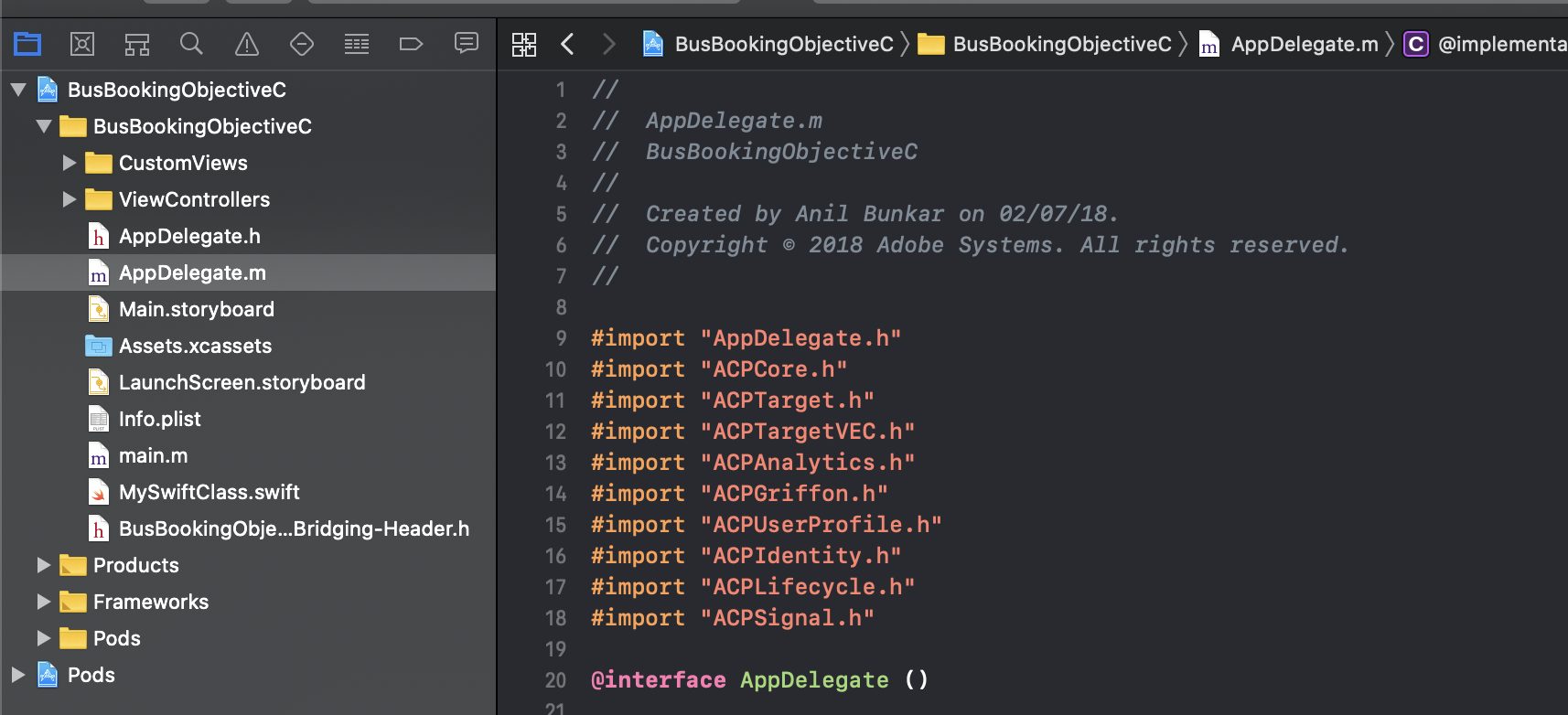
Maintenant, il s'agit juste d'ajouter vos déclarations d'importation ACP sous toutes les entrées existantes. Vous devriez vous retrouver avec quelque chose qui ressemble à la capture d'écran ci-dessous.

Remarque : si vous comptez utiliser le VEC cible, il est essentiel que l'instruction d'importation "ACPTarget.h" précède "ACPTargetVEC.h", sinon toutes les activités que vous créez sur la première page qui s'affiche au lancement de l'application ne fonctionneront pas. À un moment donné, le code de copier-coller avait ces deux déclarations dans un ordre incorrect, mais cela a été corrigé, donc si vous utilisez la fonctionnalité de copier-coller, vous ne vous tromperez pas.
#4 Enregistrer les extensions ACP
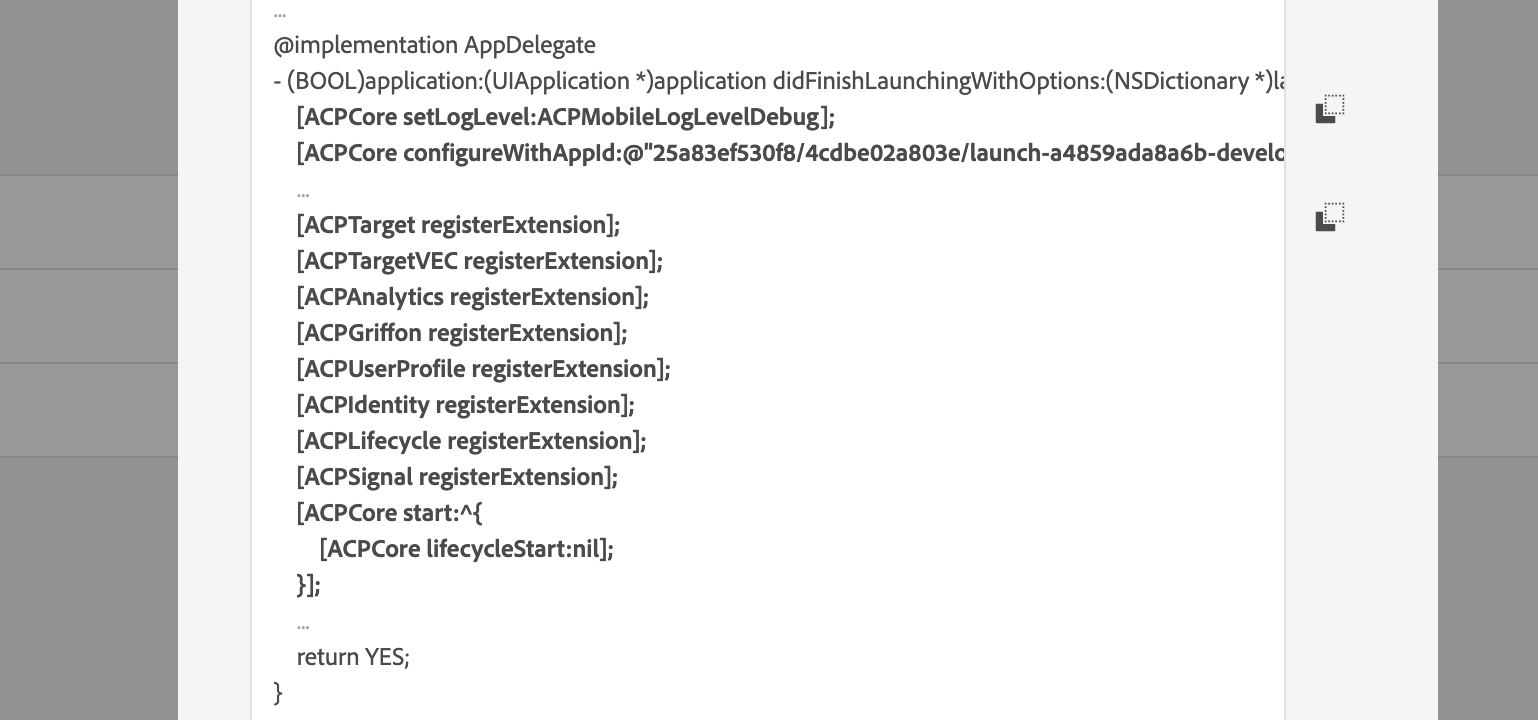
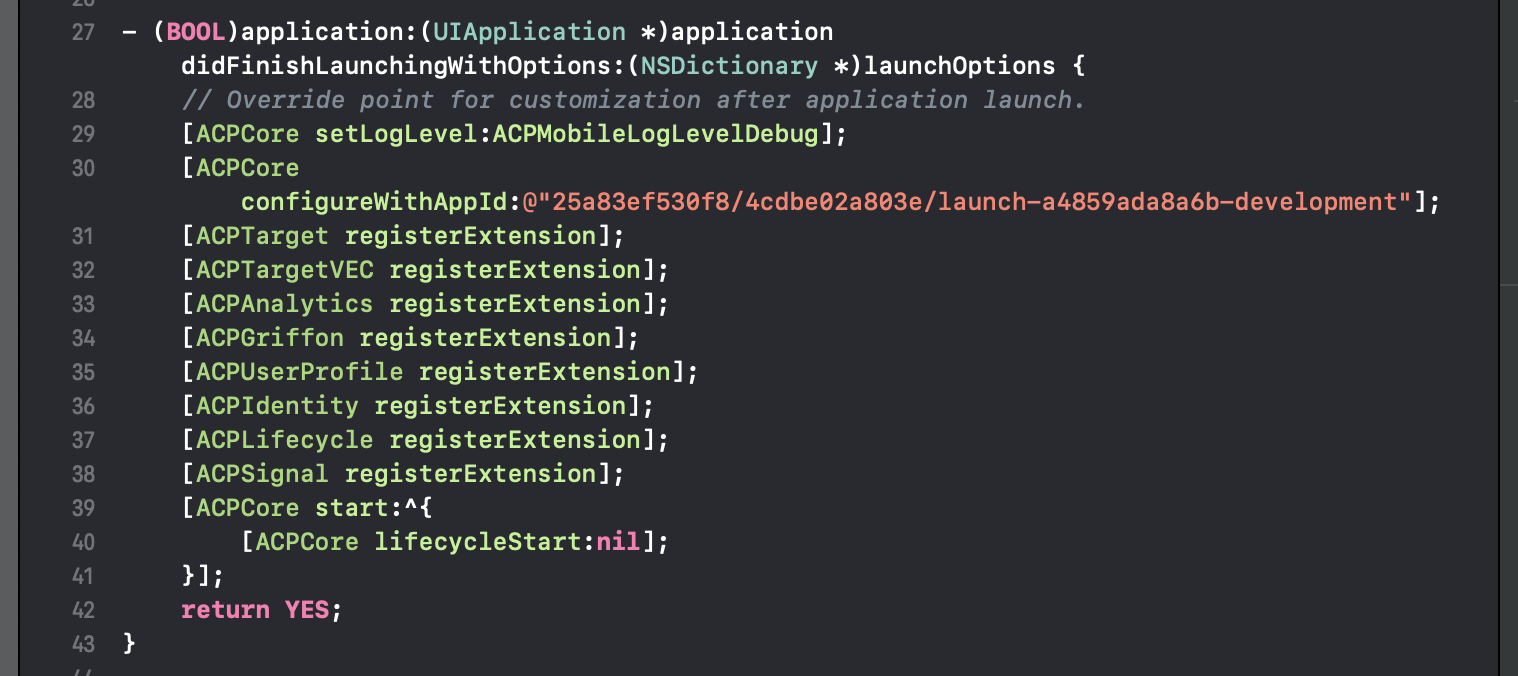
En continuant la liste des instructions de lancement, il y a deux sections mises en évidence en gras qui doivent être ajoutées à la méthode didFinishLaunchingWithOptions.

Il s'agit d'un simple exercice de copier-coller, la seule chose à garder à l'esprit est que vous devez coller tout ce qui se trouve entre les crochets de launchOptions mais avant l'instruction finale de retour.

Vous devriez maintenant avoir sous les yeux un fichier AppDelegate.m qui ressemble à celui ci-dessous.

La première chose à noter est que dans les SDK v4, les métriques du cycle de vie se sont occupées d'elles-mêmes, dans les SDK AEP vous devez initier la collecte du cycle de vie. Ceci étant dit, cette opération est très simple (voir ligne 40) car elle est prise en charge dans le cadre du travail de copier-coller effectué précédemment, mais il faut tout de même en tenir compte.
Une autre valeur intéressante est la chaîne configureWithAppId (ligne 30) car elle doit correspondre exactement à l'ID du fichier d'environnement dans Launch. Comme avec une propriété Web de Launch, chaque environnement se trouve dans un emplacement différent, vous devez donc vous assurer que vos applications de développement et de production gèrent cela en conséquence.

#5 Commencez à envoyer des données à Analytics
La dernière pièce du puzzle en ce qui concerne Analytics consiste à utiliser les méthodes ACPCore trackState et trackEvent afin de pouvoir commencer à envoyer des données dans une suite de rapports.

Ce que "faire usage des méthodes....ACPCore" signifie en réalité est très simple. Tout d'abord, vous devez ajouter votre déclaration #import "ACPCore.h" aux vues que vous souhaitez suivre (voir ligne 10). Ensuite, vous devez appeler l'une des méthodes de suivi - celle que vous appellerez dépendra du fait que vous suivez une vue "page" ou une sorte d'événement.
Si vous envoyez un appel trackState, comme indiqué dans la capture d'écran ci-dessus, vous devez fournir la valeur du nom de la page ("booking view" dans mon cas). Vous avez également la possibilité d'inclure des données contextuelles supplémentaires dans chaque appel Analytics, ce que vous voudrez presque certainement faire. Dans l'exemple ci-dessus, j'envoie simplement une variable userStatus pour illustrer comment cela peut être fait.
#6 Valider l'implementation
À ce stade, je vous suggère de construire votre application (si vous ne l'avez pas déjà fait), afin de pouvoir effectuer un contrôle rapide pour vous assurer que tout fonctionne comme prévu. Ces contrôles s'appuient sur la journalisation de débogage du SDK, donc si vous n'avez pas ajouté le code ACPCore setLogLevel à votre fichier AppDelegate.m dans la section 4, vous devez l'ajouter avant de construire votre application.
Voici quelques-uns des points clés à cocher :
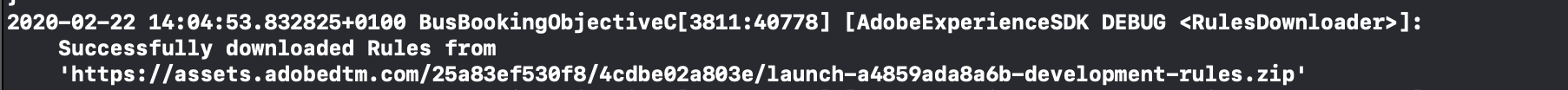
- i) Succès des règles de lancement
Vous devriez voir une déclaration "Successfully downloaded Rules from" qui fait référence à votre ID d'environnement de lancement avec "rules.zip" ajouté à la fin.
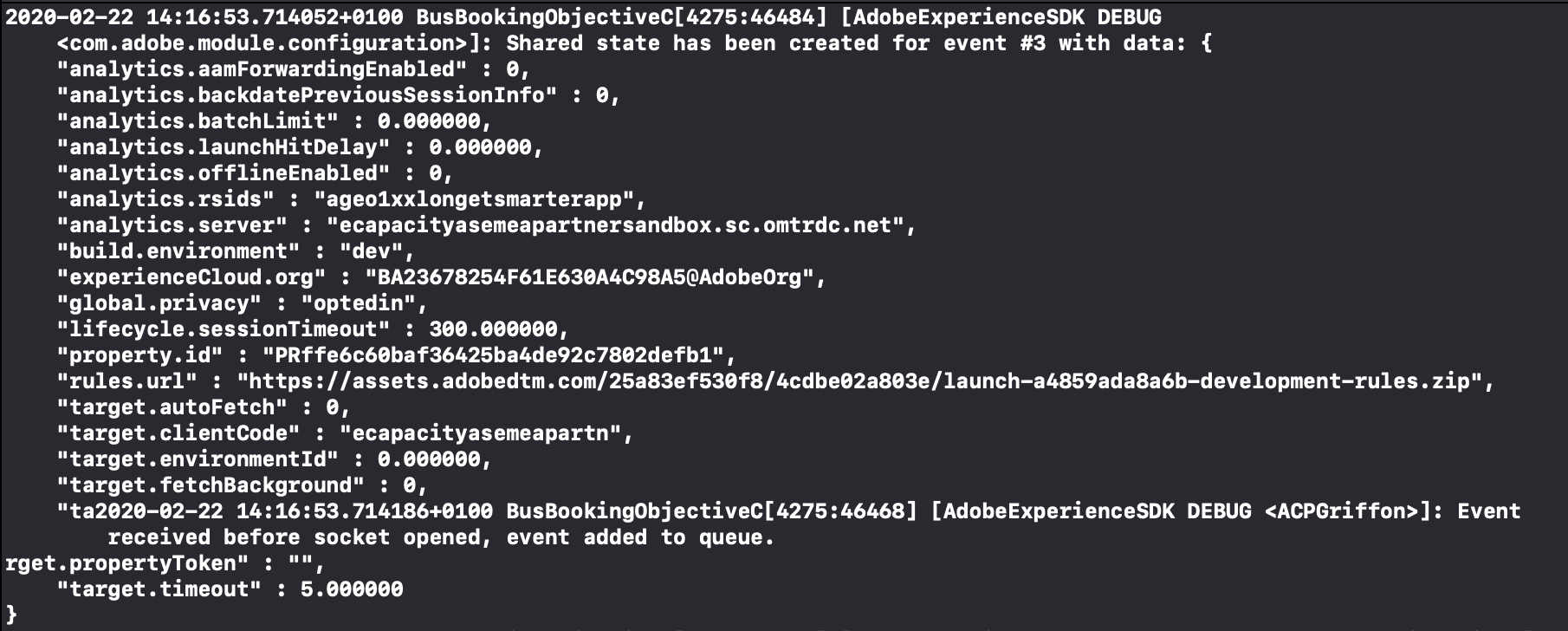
- ii) Paramètres de configuration du lancement
Plus bas dans les déclarations de la console, vous devriez voir tous les paramètres de configuration que vous avez mis en œuvre dans Launch. Il est utile de vérifier que les valeurs obligatoires telles que l'identifiant de la suite de rapports d'analyse et le code client cible sont renseignées.
- iii) L' Experience Service Cloud ID
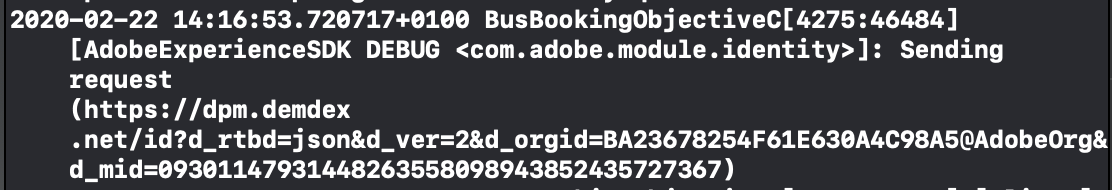
En supposant que vous ayez implémenté cette extension, vous devriez également voir une demande faite à demdex.net par le service d'identité. Tant que vous voyez la demande effectuée, et qu'elle a un paramètre d_mid, alors vous êtes prêt à partir.

1. iv) Demande de cible envoyée
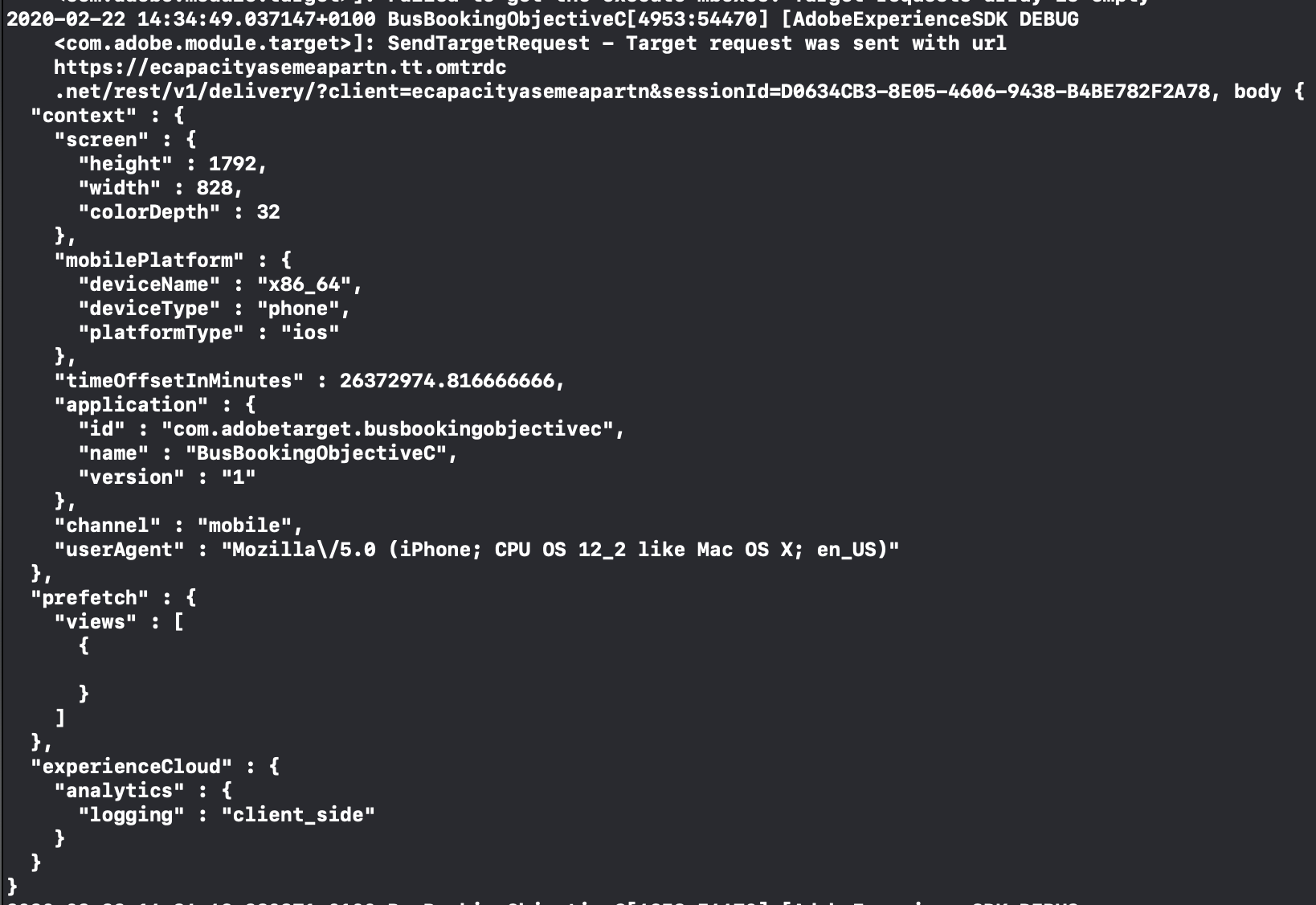
Si l'on se réfère à l'article précédent sur la configuration du lancement, dans l'extension VEC, vous avez la possibilité d'indiquer à Target de récupérer automatiquement les activités au chargement de l'application. Si vous avez activé ce paramètre, vous devriez voir une demande automatiquement envoyée à Target lorsque votre application s'ouvre (remarque : nous n'avons même pas eu besoin d'ajouter de code pour que cela se produise).

- v) Les données d'analyse ont été envoyées avec succès
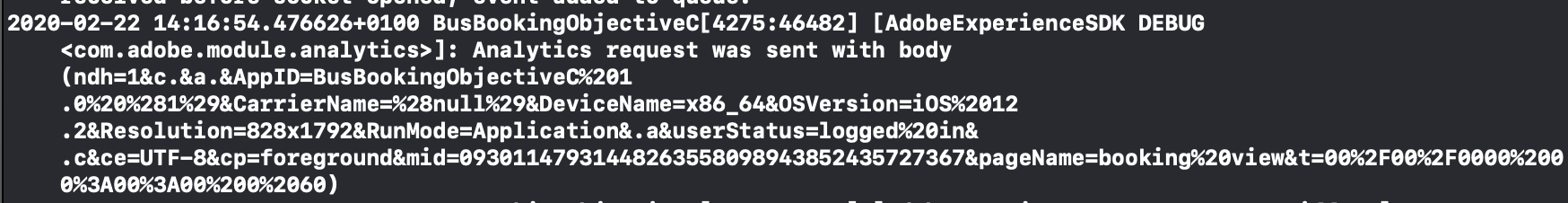
En faisant défiler les déclarations de la console, vous serez probablement informé que la demande d'analyse a été mise en file d'attente, mais si vous continuez à faire défiler les déclarations, vous devriez finalement trouver la confirmation que la demande d'analyse a été envoyée.

Résumé
Si vous enlevez le temps passé à vous familiariser avec CocoaPods, j'espère que vous conviendrez qu'il est possible de mettre en place et de faire fonctionner une implémentation de base, qui comprend l'envoi de données d'analyse et peut-être aussi l'envoi de demandes de cibles, en un temps relativement court.
Je pense qu'il y a beaucoup de parallèles à faire entre l'implémentation du SDK AEP et une implémentation web typique de Launch. L'aspect le plus important est celui des données, ce qui signifie que les ressources de développement jouent un rôle essentiel dans la création d'une base de données cohérente et fiable.
Dans les prochains articles, j'examinerai certaines des options disponibles pour améliorer la collecte de données analytiques (c'est-à-dire l'action Joindre des données), les étapes supplémentaires requises pour mettre en œuvre la CVE cible et créer une activité, ainsi qu'un aperçu plus détaillé du projet Griffon.