novembre 17, 2020
Dans un article de blog précédent, nous avions partagé notre processus de développement, en 4 semaines, d'une preuve de concept en réalité augmentée alimentée par Contentstack. Le concept à ce jour : nous sommes en train de créer une application qui prendra des informations complexes à propos d'un produit de beauté/soin de la peau pour les rendre plus faciles à comprendre par le biais de la réalité augmentée et de la personnalisation. Dans cet article, nous allons partager le déroulement de la première semaine.
Cette semaine, nous couvrons : la recherche de frameworks web et de bibliothèques graphiques pour la réalité augmentée ; l’affinage du cas utilisateur, et le développement du design de l’interaction.
Cas d'utilisation & design de l'interaction : affinage
Afin de déterminer à quoi nous voulions que l’expérience AR ressemble, nous avons d’abord dû déterminer les choses suivantes :
- À quel problème répondons-nous pour les clients ?
- Qu’allons-nous démontrer spécifiquement dans notre POC ?
- Quelles données allons-nous afficher ?
- Quel est le modèle d’interaction ?
Après une plongée rapide mais approfondie dans le monde des soins de la peau, nous avons réalisé que parmi tous les produits disponibles, les sérums étaient particulièrement déroutants.

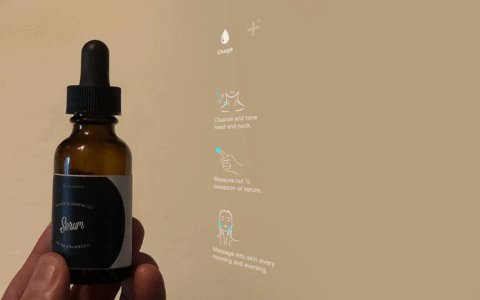
Nous avons également réalisé qu’une application de ce type pourrait présenter encore davantage de valeur si nous allions au-delà du simple fait d’aider les gens à choisir des produits dans les rayons du magasin, pour proposer plutôt plusieurs interactions avec un produit au fil du temps : les aider à le choisir, leur montrer comment l’utiliser une fois chez eux, et leur offrir des suggestions personnalisées après un certain temps d’utilisation (changer la concentration des ingrédients actifs, par exemple).
Frameworks web et bibliothèques graphiques AR : recherche
Avant tout travail sur un projet AR, nous identifions les paramètres. Ceci implique notamment le choix du framework AR et de la bibliothèque graphique.
Nous avons porté notre choix sur Ar.js, la meilleure solution que nous ayons pu trouver pour la conception d’AR pour les navigateurs web mobile, et A-frame.js comme wrapper HTML pour Three.js.
Marqueur : le défi du tracking
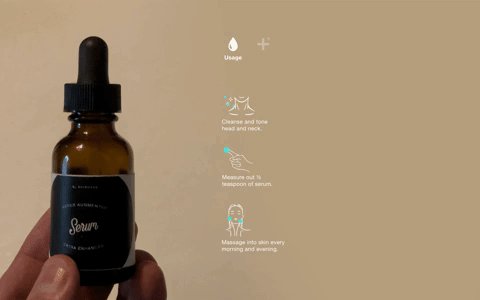
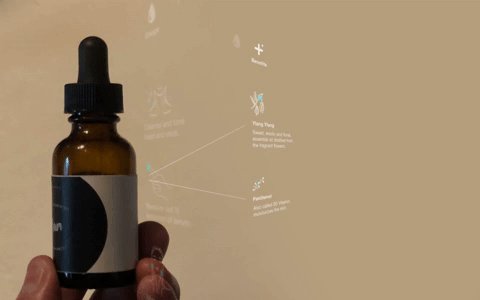
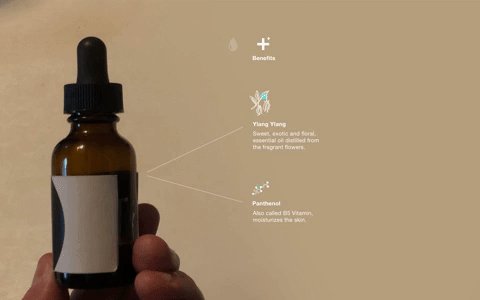
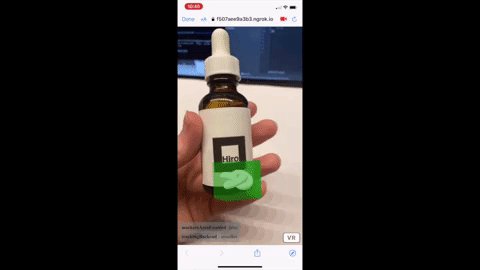
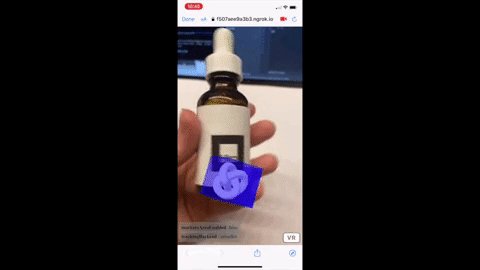
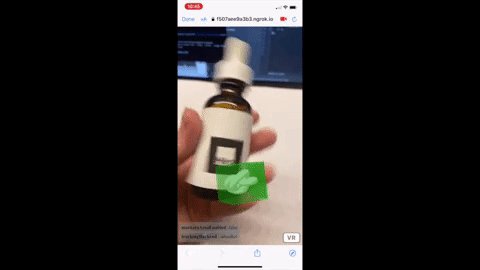
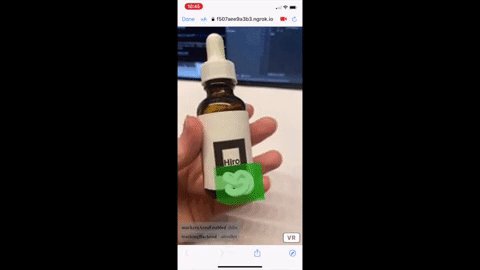
Une tâche étonnamment délicate avec Ar.js consiste à assurer son bon fonctionnement lorsque la caméra virtuelle et le marqueur (la bouteille du produit, par exemple) sont tous deux en mouvement plutôt que statiques.

Nous avons testé un grand nombre d’approches diverses et variées pour y parvenir. En fin de compte, la meilleure option a été d’utiliser des marqueurs repères plus faciles à reconnaître par la caméra, et de programmer A-Frame pour calculer la vitesse de déplacement du marqueur afin de déterminer les données à afficher. Et nous sommes heureux d’annoncer que cela a fonctionné !
Ne manquez pas les insights de la deuxième semaine du développement de notre démo AR - découvrez le contexte ici.