avril 17, 2020
Chez Valtech, nous développons d’excellentes applications mobiles, dont la qualité est récompensée. Nous mettons toute notre expertise pour concevoir des applications responsive, personnalisées et faciles à utiliser. En effet, les gens font rarement preuve de patience face à un site mobile ou une application lente ou mal faite.
Selon Google Research, 29% des utilisateurs de téléphones mobiles passent sans attendre d’un site mobile ou d’une application à l’autre s’ils ne trouvent pas immédiatement l’information souhaitée, ou si la navigation est trop lente. Pour avoir du succès auprès des utilisateurs, les applications doivent se télécharger en un claquement de doigt et réagir toujours plus vite. Les erreurs et autres bogues doivent être rapidement et efficacement corrigés. Présentement, la meilleure façon d’obtenir cela est de développer une application native.
Cela dit, nos clients cherchent constamment à apporter davantage de valeur à leurs produits numériques. Pour y arriver, ils peuvent par exemple rendre les mises à jour plus simples à faire ou encore développer des applications multiplateformes, qui s’utilisent donc à la fois sur iOS et Android.
Simplifier les mises à jour
La façon traditionnelle de faire une mise à jour est de se rendre dans le magasin d’applications. Mais il est également possible de faire ses mises à jour à distance. Les avantages sont nombreux:
- Les changements se font immédiatement, ce qui atténue la nécessité de passer par le processus d’approbation d’Apple – parfois imprévisible.
- On évite l’étalage de bons commentaires; mettre à jour une application sur le magasin iOS déplace les commentaires concernant la version actuelle par ceux concernant toutes les versions, ce qui réduit le profil de l’application.
- Les mises à jour se font sur les versions iOS et Android au même moment: une belle économie de temps de développement et d’argent.

Comment on fait?
On utilise Webview, un module qui affiche une page Web, comme le ferait un fureteur, au sein même de l’application. Ce module permet d’afficher du HTML/CSS, d’exécuter du JavaScript et va chercher des fichiers dans un serveur ou autre espace de stockage local.
OK, alors pourquoi développer nativement ? Ne peut-on pas tout faire avec Webview ?
Il faut trouver un juste milieu. Les utilisateurs d’application non-native s’apercevront immédiatement que celle-ci est de moins bonne qualité : le UI ne réagira pas aussi vite, ni aussi bien; les fonctionnalités habituelles ne marcheront pas de la façon attendue; il y a aura du cafouillage, des décalages. Bref : les utilisateurs ne rendront vite compte que l’application n’est pas native.
Comment tirer profit des avantages de Webviews sans compromettre la performance ?
Les contrôles natifs offrent des interactions élégantes et lisses. Les langages HMTL/CSS sont les meilleurs pour disposer du texte et des images sur une page. Mais c’est en combinant stratégiquement les deux que l’on obtient une application qui répond aux attentes des utilisateurs et leur offre une expérience exceptionnelle.
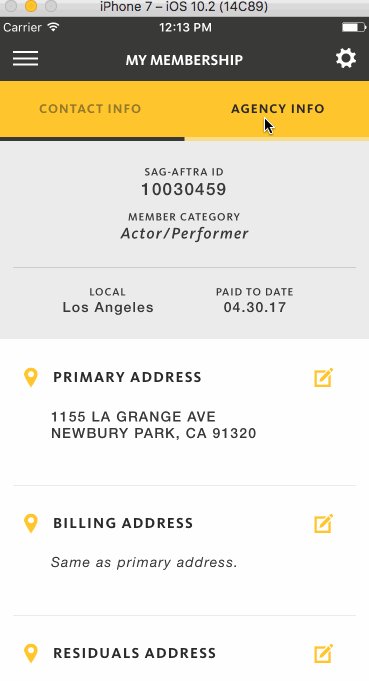
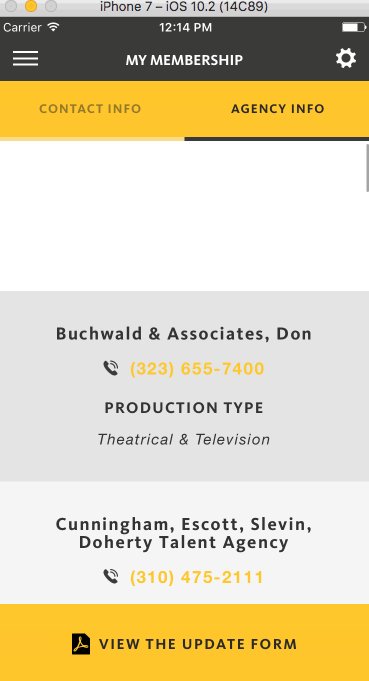
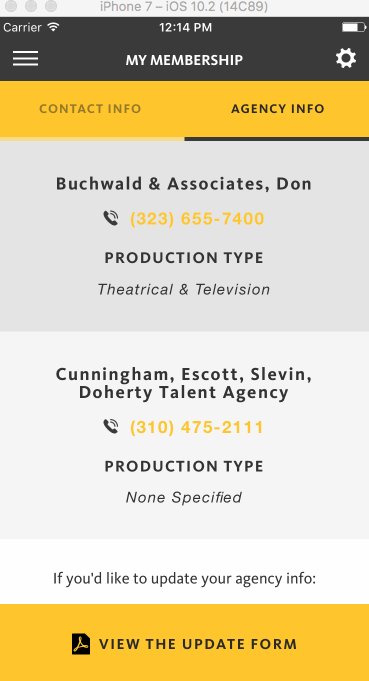
Voici un exemple d’application développée par nos équipes pour SAG-AFTRA: le curseur tout en haut et le bouton tout en bas sont natifs. Le curseur s’animera doucement, et le bouton réagira comme n’importe quel bouton natif normal. La partie centrale – avec le beau texte stylisé – est parfaite pour du HTML/CSS.
Et le plus beau là-dedans, c’est que lorsque SAG-AFTRA a souhaité changer le contenu, nous n’avons eu qu’à modifier le HTML sur le serveur, et les changements sont instantanément apparus sur iOS et Android. Aucune nouvelle inscription aux magasins à faire.

Est-il possible d’aller trop loin ?
Oui ! Dans une autre vie, j’ai travaillé pour une entreprise qui voulait développer une application entière à partir d’un seul fichier JSON. Tout était complètement dynamique. Ç’a l’air formidable, n’est-ce pas ? Eh bien non ! C’était impossible à maintenir. Personne n’était capable d’interpréter le fichier ou de modifier quoique ce soit dedans. Nous avons passé des mois à défaire tout ça et à écrire le code nativement.
Quelles questions se poser avant d’opter pour un développement multiplateforme ?
- Quelles sont les chances pour que le contenu change ?
- Combien de temps cela prendra-t-il pour développer sur des plateformes séparées, vs multiplateformes ?
- Quel sera l’impact sur l’expérience utilisateur ?
Il s’agit d’un équilibre à trouver, et c’est là qu’intervient toute l’expertise de Valtech. Nous connaissons les écueils à éviter et nous mettons tout en œuvre pour aligner les objectifs de notre client avec la meilleure expérience utilisateur possible.