2015-04-08
As part of our ongoing series of posts on Sitecore 8, we look at the advanced workflow commenting functionality, how it has evolved from Sitecore 7.5 and what it looks like in the new version.
While digging around in Sitecore 8, I noticed there were two new fields available on the workflow template, Default Comment Template and Default Comment Dialog Height. Immediately my interest was piqued given that we get common client requests about robust commenting in workflows.
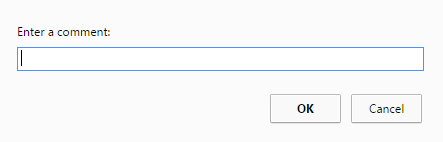
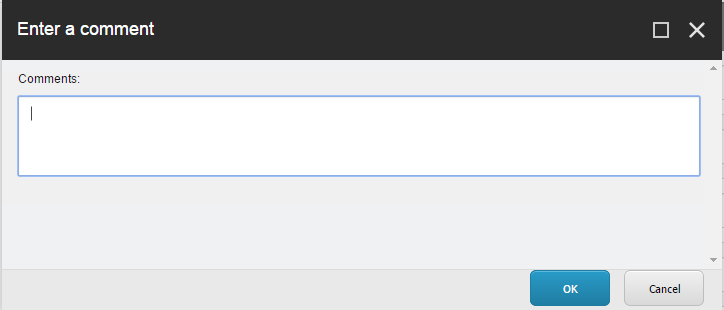
First I took a look at what the comment dialog box looked like when I moved an item between workflow states to see if there were any obvious changes. Immediately I notice that the traditional Single-Line Text field had been replaced by a Multi-Line Text field. Certainly a welcome change for anyone who had attempted to add a multi sentence comment in previous versions of Sitecore. Here's a side-by-side comparison of the commenting wizards between versions.
Sitecore 7.5

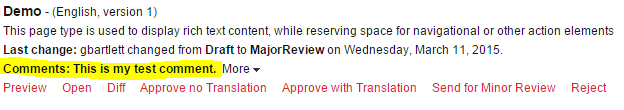
Sitecore 8

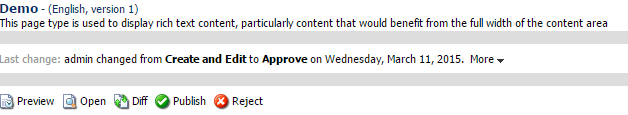
After submitting comments in both versions of Sitecore, I jumped over to the workbox to check out if there were any changes to reflect this new update. Here's what I found:
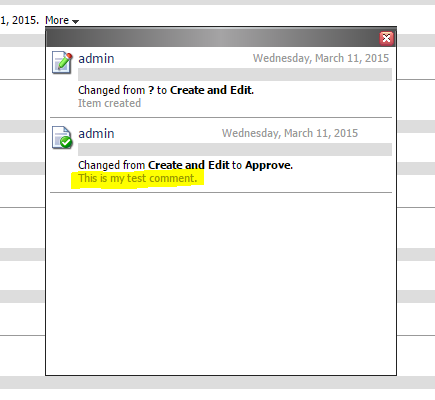
Sitecore 7.5

Sitecore 8

In Sitecore 7.5, I had to additionally click on the More dropdown (screenshot below) to find my comment while in Sitecore 8, the comment was readily available on the main screen. One of my ongoing pet peeves with comments has always been how they've been treated in the workbox. Hiding them under the more button always struck me as a usability issue, especially when commenting was optional. How would you know when a comment was actually supplied? It is likely content authors are not going to consistently check the drop-down if it is empty 9 out of 10 times.
Sitecore 7.5

Next I looked at the Default Comment Template field and dug into the structure of the template it references by default: Templates/System/Workflow/Standard Comment Template. Looking at the template reveals it has a single field called Comments and is of the Multi-Line Text type. It wasn't a stretch to conclude that if I created my own custom template, with my own field signatures, that maybe this data would get captured.
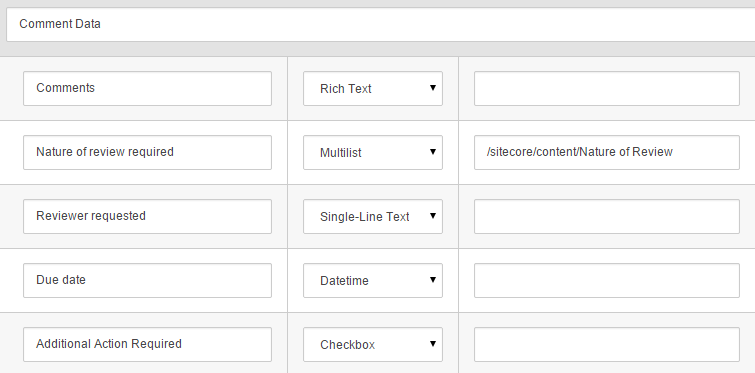
So I went about creating my own template with the following signature and assigned it to my workflow. I chose this signature, partially because it is the type of data our clients have requested and partially because it was a nice slice of different field types available in Sitecore.

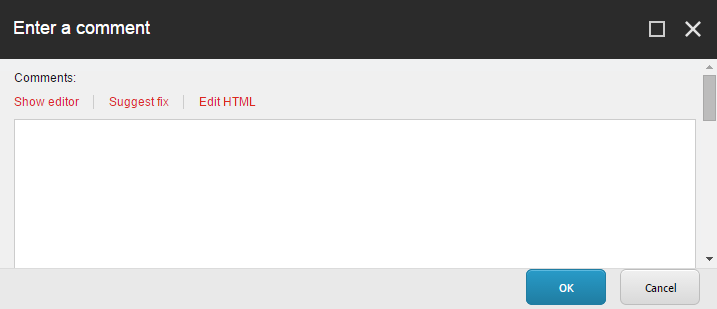
As expected, when I loaded the comment wizard after my template change, my template fields were reflected. Unfortunately, I had to scroll to see all of the fields.

I immediately thought of the Default Comment Dialog Height and bumped its value to 600. This did increase the size of the window although it did not show all of my fields because of the number I had added, but at least now it was clearly evident that additional fields were available.

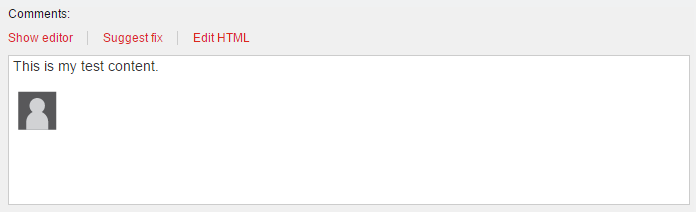
My next question was what happens when we fill values for all of the fields and submit it? And further to that point, if I add formatting to my rich text content, does it get stripped out? Here's the content I put in that field:

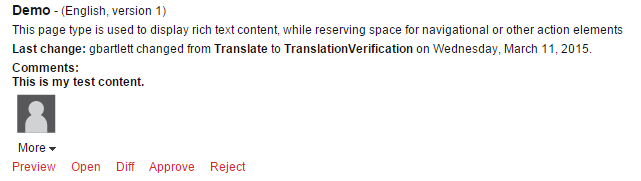
Here's what my item looked like in the workbox:

Observations:
- My Comments field content shows up as before. My italics and bold formatting got stripped but my image was maintained. So, some good, some bad.
- None of the content from my other fields can be found. Looking at the database, I was able to confirm that the content from the fields was stored in database, but it doesn’t look like there is functionality to surface up that information.
- Sitecore expects a field with the exact name Comments and subsequently outputs its value. If the Comments field doesn't exist or has a slightly different name (say, Comment, for example), the content in the field is not displayed in the workbox but still stored in the database.
- The Default Comment Template field is on the workflow, meaning the comment wizard for all states is the same.
- If you mark any of the fields in your custom template as required and attempt to submit the comment form, you do get an error message preventing you from proceeding, however, it is not readily apparent which field is causing the validation to trip.
What does this all mean?
This functionality falls squarely into the stay tuned category. Although I like where this is going, fulfilling a need that has been missing from the product, it just isn't where it needs to be at the moment. Hopefully, support for all field types and validation improvements are on the horizon. I would also love to see this functionality at the state level since the type of comments a content author would want to leave can then be tailored to the state and subsequently the action required at that state (e.g. approval required, translation needed, imagery required, etc).
I expect this piece of functionality will get more attention in the near future.