10 octubre, 2014
Architecture decisions can have as much of an impact on the stability and performance of your CMS as decisions about the CMS itself. This whitepaper walks you through several key decisions that must be made when setting up your CMS infrastructure.
There are a number of excellent web content management systems (CMS) on the market today. Each product has its own unique take on how to structure and store content, but what they have in common is the need for a clear strategy and implementation plan in order to arrive at a level of structure (or content granularity) that is appropriate for a given organization, at a given time.
This whitepaper is meant to provide you with a general framework for looking at your online content in order to determine the best content granularity strategy for your organization. Therefore, its scope is quite narrow. Complex topics such as personalizing content or monitoring content usage patterns will not be discussed here.
Note that this document assumes familiarity with content management technology and a reasonable level of technical expertise. If you are comfortable with CMS concepts and terminology, feel free to skip the next section. If, on the other hand, you have little to no experience with content management, the following glossary should render the rest of this document much more readable.
Architectural approaches and granularity
There are two important concepts to keep in mind when planning a CMS deployment:
Template Architecture: When determining how your content is structured and published, there are three main approaches – we describe them below.
Content Granularity: This determines how finely you slice the content that your chosen solution delivers. Highly granular approaches split content into many content items; low granularity approaches present content in large chunks.
These concepts are interrelated questions of granularity always arise when constructing template architecture but the template architecture you choose will determine the options you can pursue in terms of granularity, rather than the other way around.
Three architectural approaches to templates
The most important thing to know about content granularity is that there’s more than one way to get around it.
Below we list the three main approaches:
- The first approach is to define your content structures using templates and fields. In this way, the granularity rises or falls as the number of fields in each template increases or decreases.
- The second approach is to separate content items into page and non-page content.
- The third approach is to rely on the relationship between content items to combine small items into larger, more complex content.
In making decisions about the approach you plan to employ in your CMS build, take a good look at what your users need, how they use and access content and what time and resources you have to complete the job. The success of your implementation depends on thorough research in relation to these factors.
Most mid-market web content management solutions (CMS) can support any of these three approaches, which can be used alone but are more often used in combination. How well the solution performs will be driven in part by you making the right choices in terms of your template architecture.
Field-based template architecture
This approach defines content structure by organizing content into fields within the template. It is easiest to compare this approach to an HR form that you would need to fill out to be made part of your company’s group insurance plan.
The form, or template, is made up of various areas, each of which is looking for specific information.
A group insurance form asks for your name, date of birth and address. In a CMS, these would take the form of fields.
For example, a site’s Accessory template would need to contain fields for the title of each accessory, its descriptive information and an image of the product it accompanies. What you see below constitutes a simple field-based approach to content management.

Leveraging page and non-page content
Many content items in a CMS installation correspond to an actual web page. Each of these content items is built using a template that has an associated presentation object and can be accessed using a URL. This is called page content.
There are, however, content items in a CMS that may not correspond one-to-one with an actual web page. These items normally do not have any presentation objects of their own. This is called non-page content. A major benefit to the non-page content approach is that it allows content to be easily re-used throughout the site.
Consider the following example:

In the above screenshot, we’ve outlined in red the “Bose SoundDock Digital Music System”. This is an example of non-page content. This exists as a separate content item and may not be accessible via a stand-alone page.
In this example, the non-page content is a collection of accessories that has been created and pre-approved by the product department, so that the content author who is responsible for the iPod Touch page can simply select accessories from the available list.
Relationship-driven templating
In many CMS products, content items are organized into a folder-like structure known as the Content Hierarchy -- this hierarchy generally reflects the navigation structure of the site. For administrative and development staff, this structure can have an impact on maintenance tasks and the general programmability of the site. For content authors, the content hierarchy impacts usability — particularly for content-sharing.
Content hierarchy is commonly used to combine many items into a single web page using rules defined by the presentation objects.
Let’s revisit our previous example of the iPod Touch page:

Using this type of template makes the content authoring process easy, but it does limit flexibility. If a page only allows for six accessory fields, what happens when a product has seven possible accessories?
Entering the accessory information directly into a field that’s linked to one specific product could also limit the re-usability of the content (i.e. an accessory might apply to more than one product and will therefore need to be listed in many locations on the site).
Somewhere down the line, you may require the flexibility to delete a product that shares accessories with another product without causing problems in other content relationships. Have you considered how you might accommodate this need?
One solution to this problem would be to designate all accessory-related content items such as “children” of products. While this can address the need for a flexible number of accessory fields, it does create a strong association between an accessory and a product, making it difficult to share that accessory with other products.
In the case of the Bose SoundDock, which is compatible with many different iPods, this choice would not make sense. Taking this approach would likely lead to duplicated content or an overly complex method of sharing content.
It’s helpful to know that the relationship-driven model of granularity also has implications for deleting and archiving content. Many CMS products are set up such that deleting a product means the automatic deletion of all its accessories; in others, the related accessories become unlinked, free-floating content items, which makes them difficult to track down and manage. When content like this is free-floating, it’s also difficult to archive because there is often no way of pinpointing where the content resided previously.
Consider the content hierarchy below. The assumption in this hierarchy is that Accessories 1 and 2 are compatible with Product 1. If Accessory 1 was needed for Product 2, the content item would most likely need to be duplicated, increasing the required effort in maintaining accessory content:
Content Hierarchy: No Sharing |
Content Hierarchy: Sharing |
|
Product 1
Product 2
|
Product 1
Product 2
|
An alternative would be to make use of a select field in the Product template that stores all accessories in a global folder. Using this approach, the structure would be:
- Product 1
- Product 2
- Product 3
- Accessories
- Accessory 1
- Accessory 2
- Accessory 3
The downside to this solution is that accessories must be individually created before they can be assigned to a product. And, since the content hierarchy relates directly to security models, this may mean that all users would require access to the accessories. Consider carefully whether this model might compromise your organization’s security requirements.
Advantages and disadvantages of each approach
Approach |
Advantages or "best when" |
Disadvantages or "least helpful for" |
| Field-based |
If your content can be represented on a paper-based form, fieldbased structures would probably make sense. |
Field-based approaches can be problematic when extensive content relationships are at play. Watch for situations like this and approach with caution. |
| Page and non-page templating |
When you need to be able to mix and alter areas of the page to include different content, choose page vs. nonpage templating. |
If your content amounts to a simple and straightforward web page, do not complicate your life with non-page content. |
| Relationship-driven templates |
When different types of content relate to one another (and those relationships can be many, such as the case of accessories applying to multiple products), look towards relationship-driven templating. |
For simple “one-to-one” relationships, it’s best not to complicate your maintenance and authoring process by supporting “many-to-many” relationships. |
The question of granularity
Evaluating your situation
Like most organizations, you probably have a lot of legacy content on your hands, as well as a steady stream of new information that needs to be posted on your site. What granularity structure would meet all your organization’s needs?
High content granularity can give you great technical flexibility, leaving room for future changes in process or structure, as well as higher levels of content re-use. But you will find yourself cutting and pasting a lot of content into multiple fields and may discover that some of your content does not fit into any of your structured templates. Do you have the time and people to manage a series of complex content templates?
Low content granularity allows for fast content migration, but often at the cost of process and consistency. Low granularity templates tend not to allow as much user guidance, often resulting in errors and inconsistencies in content presentation. It’s important to ask yourself if you have the time and people to fix recurring user errors.
When it comes to content granularity, there are no magical answers that apply to every situation, but there are general do’s and don’ts that will help you get started.
Six tips for defining the right level of granularity for your online needs:
- Provide Flexibility: At Valtech, we have yet to encounter a successful CMS implementation that did not include at least one document-like content template in the mix. It is impossible to structure all your content, especially because content needs change over time. Having this kind of template present allows your users to address immediate needs without IT involvement.
- Content consistency: Establishing consistent guidelines for how content appears will result in a more professional feel to your site. For example, in a news release, the title would be followed by a short description of the release, which would be followed by the date. You get the idea. With a consistent structure like this, site visitors can skim quickly and discover the key points of the content.
- Content re-use: Tagging content allows for greater reuse within (and outside) the CMS. For example, a news release with a clearly defined date field could easily be shared in a calendar of upcoming events. Product announcements could be used on the FAQs page, or in product datasheets or training materials.
- Search engine preparation: it’s best to avoid posting vaguely-defined content and leaving it for the search engine to figure out. Without sufficient granularity, search engines will crawl all the content on your site, most likely resulting in irrelevant results and frustrated users. Using clear content classification means that search programs can effectively find content for users. Search tags like Google’s can also help to limit the content that is searched on a page.
- Performance enhancement: Dynamic CMS products like RedDot LiveServer and Sitecore allow users to cache content, which makes for more efficient access to web pages. For example, in RedDot, each web page is composed of multiple content items, and each item is stored on a separate page. LiveServer lets you specify that a piece of content be cached on its own page, thereby allowing the page to be loaded and accessed much faster.
- Maximizing user success: Not everyone is a writer or a content expert, but we may nonetheless be called upon to create online content. It’s important not to leave users feeling stranded in the authoring process. You can build user-friendly templates that make it painless to create content. Creating automatically-applied template styles will simplify this process while enforcing more consistent formatting throughout your site. For example, automatically bolding the location and date of news releases, or ensuring that images are always placed in the top left corner of event announcements. It may also help to provide users with a glossary of terms, along with help material and style guides related to specific areas of content. That way, content experts can focus on the task at hand: their message.
- Additional complexity: Content authors may be overwhelmed by templates with an excessive number of fields to fill in. As you plan your templates and guidelines, be sure to create only the fields you will need. Test the design of your templates for usability before finalizing their structure.
- Additional migration effort: Too much granularity can increase the effort required to migrate existing content to your new CMS. Since editors often need to review existing, unstructured content, any missing information has to be filled in before it can be loaded into the CMS. If the user guidelines aren’t clear, you’ll find yourself spending your days looking for holes in the content.
- Runaway builds: During Nonlinear's many CMS rescue missions, we have noticed a relationship between runaway template counts and the level of content granularity. There seems to be a tendency to address each and every type of content with a specific template, but this is not the way to go. You cannot approach content like this and still have a functional site. What you end up with is a maintenance nightmare. There is no hard-and-fast rule in terms of template counts, but small sites should have 20-30 templates (maximum), and larger projects (involving several thousand pages of content) could have up to 50. Before finalizing the build, carefully consider if there is any real benefit to having a higher number of templates.
Three mistakes to avoid during your implementation:
Making the granularity decision
Approach |
Advantages or "best when" |
Disadvantages or "least helpful when" |
| High Granularity |
Best to go with high granularity when you are attempting to provide rigid structure in your content by forcing consistency or guiding content authors in the creation of content. |
The majority of content on the majority of websites is unstructured. Over-engineering templates only serves to complicate maintenance and data entry, while providing no real benefit to content authors or your organization in terms of sharing and collaboration. |
| Low Granularity |
Best used when content has wide variation and is document-like, or when your content authors are web-savvy and very comfortable with authoring content using a WYSIWYG editor or HTML. |
Low content granularity is the greatest barrier to content re-use. By implementing a low granularity, you will impose a restriction on your users of either sharing an entire page or nothing at all. |
Best practices
OK, so you’re clear on the guidelines, and you’re onto the planning phase. But what if your users’ needs change down the road? After all, even the best-laid plans can fail users in the end. Doing a content inventory for your site in advance of the build will help you to avoid a repeat of existing content issues, but it’s very possible that what has worked so far won’t work in the future. What follows is a series of best practices to help you avoid this scenario.
As we have already discussed, there is more than one way to carve up your content. A few helpful questions for the initial planning phase: How much content do you have? How much of this is legacy content? What’s new? How much time do you have? What people and other resources do you have? What’s the short-term strategy? The long-term strategy?
The flowchart below will help you work through the process of defining an ideal content granularity for your site:

Content inventory
Doing a content inventory mitigates later problems. Questions that should be asked during this process: What do we have? What do we need? What’s working and not working? Ask your users. A good inventory includes the following information for each content item: ID, name, link, document / content type, topics / keywords, owner of the content and its status (required, redundant, archived or outdated). It’s a good idea to add in a “Notes” section as a catch-all for other relevant information. For small inventories, memory maps can work well; for large inventories, Excel is your best tool.
Evaluating the current authoring process
Rather than focusing on how the current system is configured, concentrate instead on the problem(s) the authors are trying to solve.
The following is a list of common complaints and questions that we hear from content authors:
- There is a lot of duplicate content - how can I avoid this?
- Sharing content is too complex.
- I have no way to create revision notes on the content and explain to other content authors why I made the changes.
- Ordering and sorting of content is too time-consuming - can we automate it somehow?
These problems can be addressed by adopting a balanced approach to content granularity. Having an overly complex sharing process often leads to duplicated content. Ensuring that your template approach supports your organization’s content-sharing needs can alleviate (or at least minimize) the problem. It’s now common practice to add a specialized field that is only visible to content authors for the purposes of tracking revision notes.
Defining content re-use strategies
How is your content being shared across sites? Take some time at this point in the process to learn about your external systems. For example, do you know how they will be accessing content in the CMS?
Some questions and considerations for defining your content-sharing strategies:
- What process do you implement for users (or the system itself) in regards to sharing content?
- Will the owners of the content push it to the required locations?
- Will users be able to access and select content from a global repository?
- Will the system automatically share content based on its metatag information?
There are many possible formats for content sharing; simple linking of content is the most prevalent. The most successful implementations allow users to share a page or entire section of a site with another area in the same site, or with a completely different site.
If your CMS is interfacing with other software applications, this may also require content sharing. Develop a clear strategy on how to best go about this.
Defining and prototyping template structures
When it comes to templates, there is often a trade-off between flexibility, ease-of-use and ease-of-implementation; in developing an interface that makes life easy for end users, you often need to hide complexity. Doing this is time consuming and can significantly extend development timelines. It can also render the template difficult to modify in the future -- and the price for this rigidity can be significant.
We recommend prototyping templates and seeking input from both authors and content maintenance personnel to find the right balance between simplicity and flexibility.
Full implementation
Now that everyone has approved your prototypes, you are ready to start the actual build process. We’ve found that soliciting regular feedback throughout the build is very valuable, not only in terms of developing the most efficient and relevant end product, but also in encouraging user adoption. Getting users trained as early as possible should be in the front of your mind, even at the start of the build.
Measuring success
At the end of the day, how do you know if your template structures are working? The simplest way to find out is by asking your content authors. If they find some aspect of the CMS difficult, they are usually more than willing to point out the error of your ways.
If you prefer to take a more structured approach, consider making use of the workflow engines in your CMS. Many CMS products are capable of logging actions and events in the authoring and approval of content. With a little help from Microsoft Excel, you can use this information to evaluate the experience of your content authors.
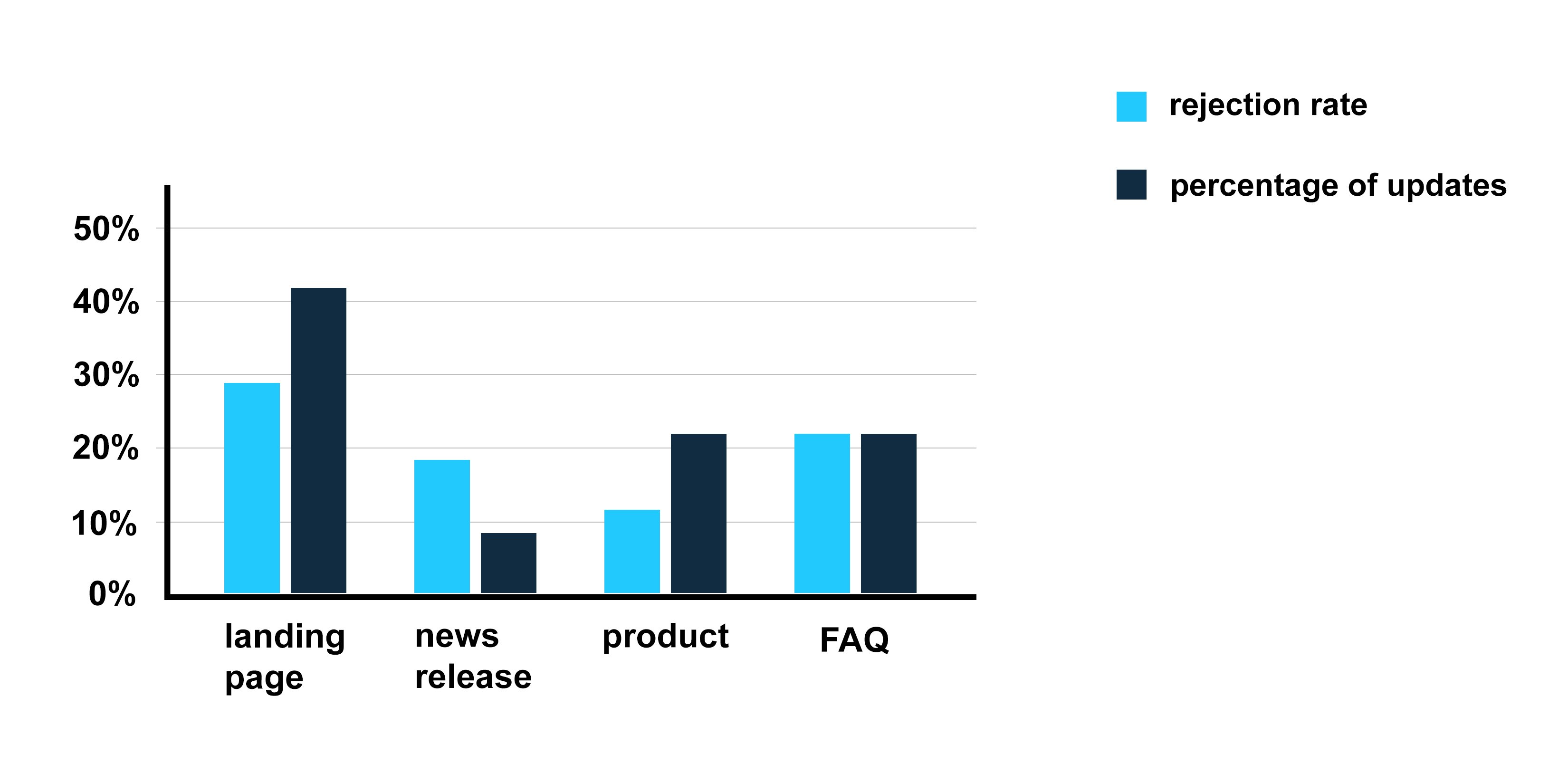
Consider the following dashboard on Template Statistics. In this chart, we are presented with the rejection rates and update statistics for four different templates. We can see that the Landing Page template accounts for almost 45% of all content updates in the month of April. Of these content updates, 30% were rejected. Contrast this with the News Release template, which has a rejection rate of 20% and accounts for only 10% of all content updates.
Template Statistics April

By making use of these numbers, you can measure the impact of rejections on content workflow. In the following pie chart, you can clearly see that the landing page is most used and most updated by content authors. As this content is heavily updated and heavily rejected, it makes good business sense to further investigate the underlying cause of the problem. Is there a bad template at play, or is it a user training issue?
Impact April

You can take this analytics approach to deeper levels of detail -- the key is to find a level of analysis that makes sense for you. Other useful information could include time spent authoring content, or rejection and approval rates by user or by group.
All of this becomes really interesting when you tie your CMS reporting back to your web analytics software. For example, the above chart shows that the FAQs page is more frequently updated than News Releases, but this does not translate into greater viewership of that content by site visitors. So, do you focus more on the refinement of the authoring process to produce high-value content, or do you want to re-work the FAQs page to increase viewership?
By incorporating a formal tracking process into your CMS, you can be proactive in isolating and correcting problems before they become critical.
Conclusion
Whether building a purely informational site or a dynamic ecommerce driven web presence, content granularity and template architecture are central to your sites success and functionality. Choosing the correct approach requires an understanding of the needs of your content authors, the implications that any given approach will impose and the constant solicitation of feedback from content authors and site visitors. While there is no “silver-bullet”, we hope that the information in this whitepaper can guide you toward making more informed choices in the design of your content management system.









