08 octubre, 2020
En un posteo anterior compartimos cómo estamos construyendo una prueba de concepto de realidad aumentada con tecnología Contentstack en 4 semanas. El concepto hasta ahora: Estamos desarrollando una aplicación que tomará información compleja de un producto de belleza / cuidado de la piel y hará que sea más fácil de entender a través de la realidad aumentada y la personalización. En este post compartiremos lo que descubrimos durante la primera semana.
Esta semana estaremos cubriendo: Investigación de frameworks de realidad aumentada web y bibliotecas gráficas; determinación de la mejor manera de hacer el seguimiento de marcadores; cómo llegamos al caso de uso y el desarrollo del diseño de interacción.
Cómo llegamos al caso de uso y el diseño de interacción
Para averiguar cómo queríamos que fuera la experiencia AR, primero tuvimos que averiguar lo siguiente:
1. ¿Qué problema estamos resolviendo para los clientes?
2. ¿Qué vamos a demostrar específicamente en nuestra POC?
3. ¿Qué datos vamos a mostrar?
5. ¿Cuál es el modelo de interacción?
Después de hacer una inmersión rápida pero exhaustiva en el mundo del cuidado de la piel, nos dimos cuenta de que de todos los productos disponibles para el cuidado de la piel, los sueros eran particularmente confusos.

También nos dimos cuenta de que el valor de una aplicación como esta podría mejorarse si fuéramos más allá de ayudar a las personas a elegir productos de un estante en la tienda, y en su lugar ofrecimos varias interacciones con un producto a lo largo del tiempo: ayudar a las personas a elegirlo, mostrar cómo usarlo cuando llegaran a casa, y ofrecer sugerencias personalizadas después de algún tiempo de uso (por ejemplo, cambiar la concentración de los ingredientes activos).
Investigación de frameworks de realidad aumentada web y bibliotecas gráficas
Antes de comenzar a trabajar en cualquier proyecto de Realidad Aumentada, identificamos los parámetros. Parte de eso significa identificar el framework de realidad aumentada y la biblioteca de gráficos.
Elegimos Ar.js, ya que es lo mejor que pudimos encontrar para crear AR para navegadores web móviles y A-frame.js como un contenedor HTML para Three.js.
Seguimiento de marcadores
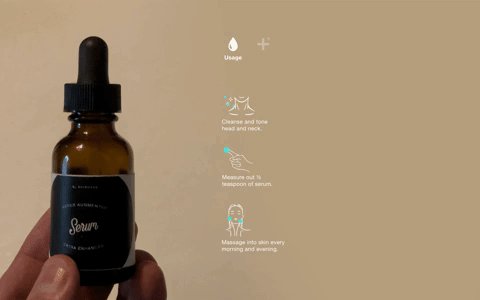
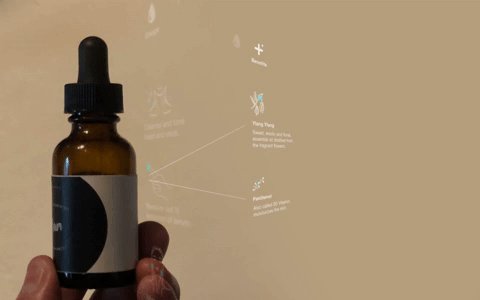
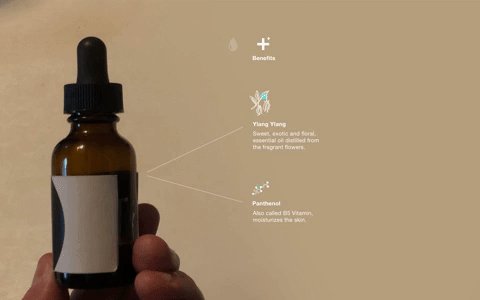
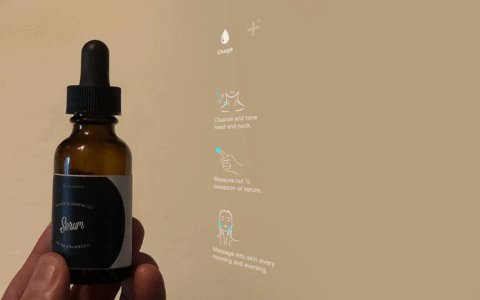
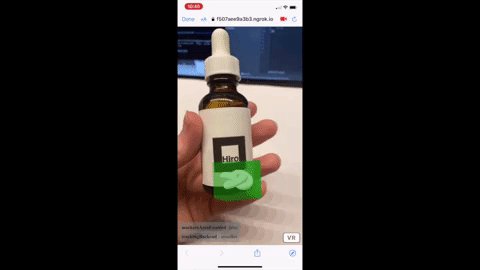
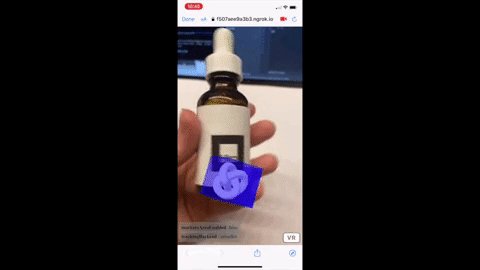
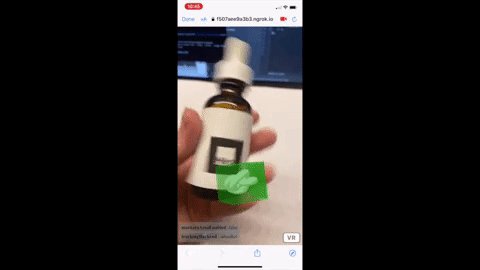
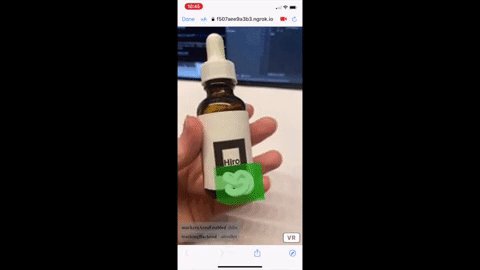
Una tarea sorprendentemente pegajosa en Ar.js es hacer que funcione cuando tanto la cámara virtual como el marcador (por ejemplo, la botella de producto) se mueven y no son estáticos.

Probamos un montón de maneras diferentes de hacer que esto funcione. Al final, la mejor opción era utilizar marcadores fiduciarios que son más fáciles de reconocer para la cámara, y programar A-Frame para calcular la velocidad del movimiento del marcador con el fin de determinar qué mostrar. Y estamos encantados de informar que funcionó!
Manténte atento para obtener más información de la semana 2 de desarrollo de nuestra demo de realidad aumentada - obtén más información aquí.








