April 15, 2013
Improving the content author experience in Sitecore is one the easiest ways to drive adoption to your new CMS. This fix for improving the usability of Sitecore's rich text editor will help do just that.
Here at Valtech, we pride ourselves on creating a user-friendly content author interface for our clients. This is an area that is often overlooked in favour of the more glamorous world of front-end web usability. However, reducing the day-to-day frustrations of the people who put your website’s content online can go a long way to making your website a success.
One of the ways we like to streamline the behind-the-scenes interface is by customizing the rich text editor. Our approach is to find the balance between providing just enough useful functionality while at the same time removing unnecessary options and choices. So we’ve evaluated the full list of options and created a default list of commonly-used tasks while removing anything we thought was unnecessary, and importantly, anything we don’t want authors to use. For instance we don’t want them getting creative with text fonts and colours, so we’ve taken away that ability.
Below are the before and after shots of the editor, along with a list of what we removed and why. And as a special bonus, we’ve provided a link for you to download our custom version of the RTE.
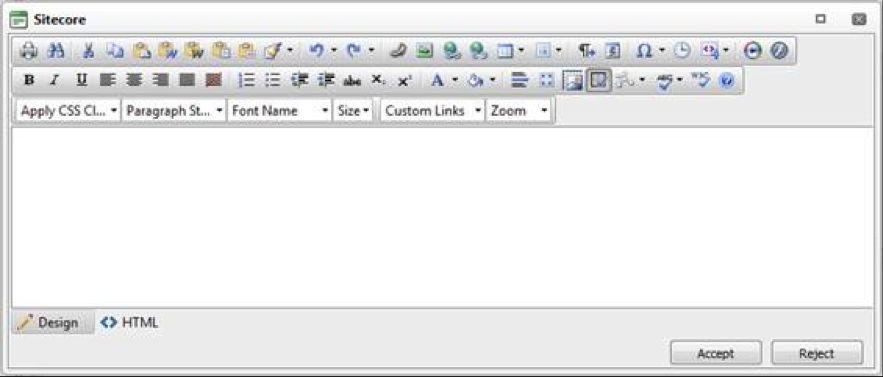
Before - Full rich text editor (all options shown)

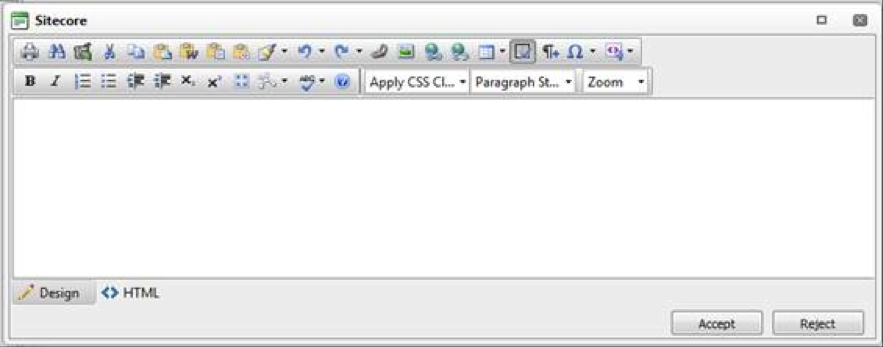
After - Our custom rich text editor

What we included
- Common Tasks – paste from word, strip formatting, spell check, insert an image or a link links etc are tasks that content authors perform every day
- Ability to apply CSS classes – we want to encourage users to use the existing CSS styles
What we removed
- Advanced Functionality – we didn’t include items such as “insert form fields” since this is for superusers only. They can use other means to create forms (such as Web Forms for Marketers). We are also making an assumption that advanced users will likely be editing the HTML directly.
- Obscure functionality – for instance insert date/time isn’t something most of our clients will use, so unless there is a daily need for this, it’s not worth including.
- “Don’t touch that” – we have specific CSS styles set up for headings, so we don’t want users to have the ability to play with the text, so we’ve removed those functions