January 17, 2020
We’ve been hearing about JSS for a while. Being a full stack Sitecore developer, I couldn’t wait any longer to finally give it a try. So I did.
This is the tutorial I started with.
Since I have some knowledge of react, I opt to build that solution.
The tutorial is very trivial. And I'm still confused. How does this work? How can we personalize a component if it is front end? Let’s dig in a bit further and continue with this tutorial to try to personalize a JSS component.
When you go to design a page, you will usually have a header, a footer, and a main content area with a one, two or three area column layout. Within that layout, you can place your components.
I quickly created a two column layout, and soon realized jss scaffold is your friend. To create the layout, I ran scaffold.
jss scaffold TwoColumnLayout
This will create 2 files:
sitecore/definitions/components/TwoColumnLayout.sitecore.js
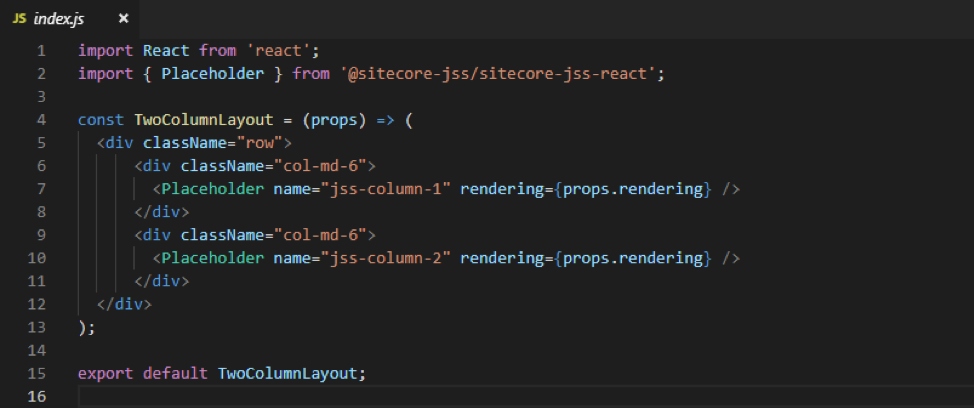
src/components/TwoColumnLayout/index.js
Let’s look at index.js. Much like a regular sitecore solution, we will create 2 columns and have a placeholder in each column.

Great. Now, edit the definition file (TwoColumnLayout.sitecore.js):

Since this component has no fields, comment out the default fields. Then add the placeholders.
Now edit the routes file - data/routes/en.yml. On the homepage, add the Two Column Layout Component to our main placeholder (jss-main) and then add a MyFirstComponent (from the tutorial linked above) in each placeholder.

Next, we'll run our application in disconnected mode.
jss start
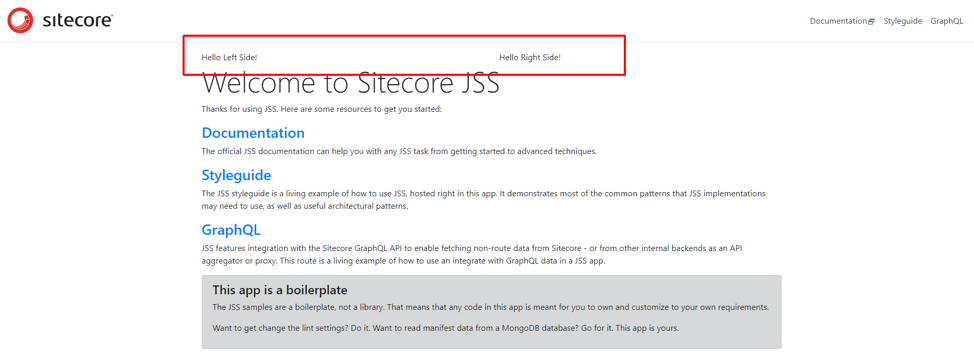
Let’s take a look at our page.

Great! Our components are there!
Now let’s deploy this to Sitecore. We already did this in the tutorial linked. What happens when we run it again?
jss deploy app –includeContent
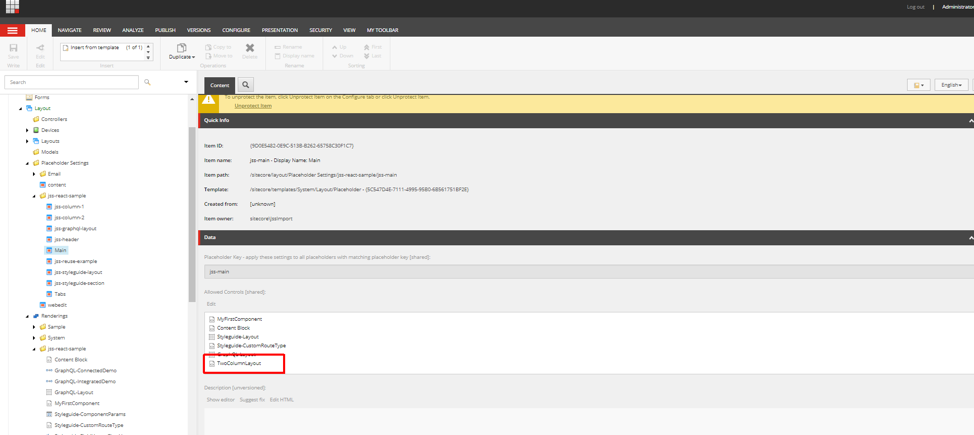
Let’s look at Sitecore. Our TwoColumnLayout was added. Great! What I really like is our TwoColumnLayout component was automatically added to the Allowed Controls of our Main placeholder — very cool! We are ready for a better Experience Editor experience!

Since we also synced our content, (—includeContent too jss app deploy) our home page presentation details were also updated.

Now let’s say we want to personalize the right hand side component. We can do so using the skills we already know. Let’s change the right hand component to display different content for Anonymous users. Click “Personalize” for that component and add the following rule and create a new data source for that component:

Let’s load up our webpage again locally. Make sure you are logged out as administrator and are anonymous (or load in chrome incognito).

Boom! Now I get it! We can personalize our front end components within sitecore!