February 12, 2019
At Valtech we develop high quality, award-winning mobile apps. We take great care in building apps that are responsive, custom, and easy to use. People have very little patience for a clumsy or slow mobile site or app.
Google research recently found that 29% of smartphone users will immediately switch to another site or app if it doesn’t satisfy their needs – that is, they can’t find information or it’s too slow1. Apps need to load faster, respond quicker, and have more robust error handling. Currently the best way to achieve this is with native development. That said, our clients are always looking for strategic ways to add value to their digital products. A couple great ways to do that are by making updates to an app easier, and by building it with cross platform code that can be used for both iOS and Android platforms.
Making updates to an app easier
The traditional way to update an app is to go through the app store. But there are also ways to update the app remotely. Advantages:
- Changes happen immediately, mitigating the need to go through the sometimes-unpredictable App Store approval process
- You avoid ‘blowing out’ good reviews; updating an app on the iOS app store moves reviews from ‘current version’ to ‘all versions’ and reduces their profile
- Updates will happen to both iOS and Android versions, saving development time and cost
How does this magic happen?
We do this by using web views, which are essentially web browsers within the app. Like any web browser, they can render HTML/CSS and process javascript, and get files from a server or from local storage.
Ok, so why do we need native development at all? Why not just build everything in a web view?
It’s all about compromises. Users of a non-native app will immediately perceive the app is of lower quality: the UI won’t respond as quickly or smoothly; common gestures and functions won’t work as expected; there will be delays and stuttering. Ultimately, the app won’t feel native, and your users will know it.
So how does Valtech leverage the advantages of web views, without compromising performance?
Native controls provide elegant, buttery-smooth interactions. HTML/CSS is best at laying out text and images. By strategically marrying the two, your app looks and feels like the user expects, and offers a great experience.
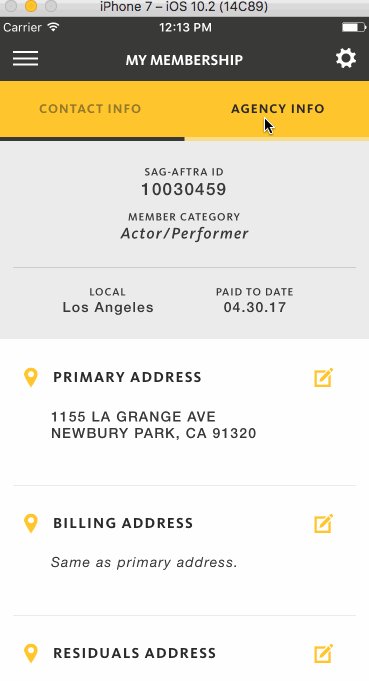
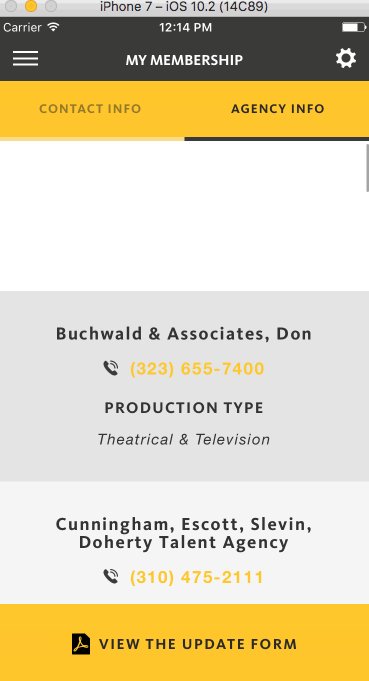
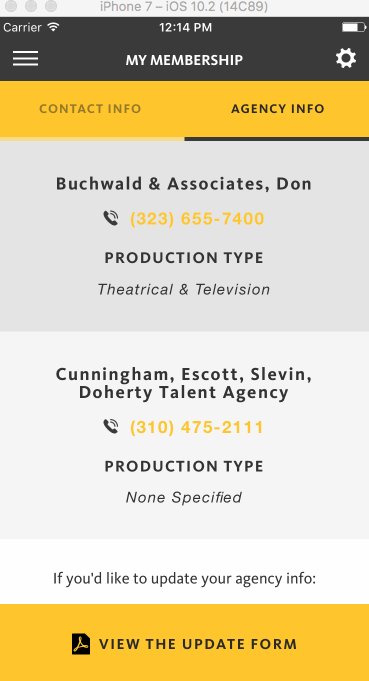
Here is an example from the SAG-AFTRA app that Valtech developed. The slide control at the top and the button at the bottom are native. The slide control will smoothly animate over, and the button will respond like normal native buttons do. The central part—with the nice stylized text—is perfect for HTML/CSS.
The best part: when SAG-AFTRA needed to change copy, all we had to do was update the HTML on the server, and it was instantly updated on both iOS and Android. No App Store/Google Play re-submission necessary.
Can we take this too far?
Yes! In a previous life, I worked for a company that would build up an entire app from a single JSON file. Everything was completely dynamic. Sounds great, right? No! It was un-maintainable. No one knew how to interpret it or change things. We spent months undoing that and writing the code natively.
Here are some questions we use as guide when deciding what to make cross platform:
- What is the likelihood this text/content will change?
- How long will it take to develop on separate platforms vs writing in HTML/CSS/Javascript?
- Will this compromise the user experience?
It’s a balance, and that’s where Valtech’s expertise comes in. We know the pitfalls and we do our best to align the client’s goals with the best possible user experience.