January 29, 2014
Following along with our series on customizing the content author experience, we give you a step by step guide for adding a custom competent to the Sitecore page editor.
In my previous post outlining the method of overcoming common Sitecore Page Editor challenges, I mentioned the idea of Custom Experience Buttons which I thought we could take a closer look at here.
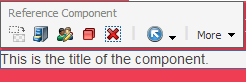
Sitecore supports FieldRenders for fields such as rich text, single-line text image and general link, however reference fields (fields that reference other items in Sitecore) are not easily represented in Page Editor mode. In the screenshot below, you can see that my Reference Component allows for the editing of the title field directly inline. However, the datasource of the component also contains a reference field called Reference items which is not editable inline.

Out of the box, the easiest way to get to this field is to enter through the content editor or use the Edit the related item option under the More drop-down. Both options are more cumbersome than necessary.
Creating a custom button for the reference component:
1. Switch to the Core database
2. Navigate to: /sitecore/content/Applications/WebEdit/Custom Experience Buttons
3. Create a new item based on the following template: /sitecore/templates/System/WebEdit/Field Editor Button
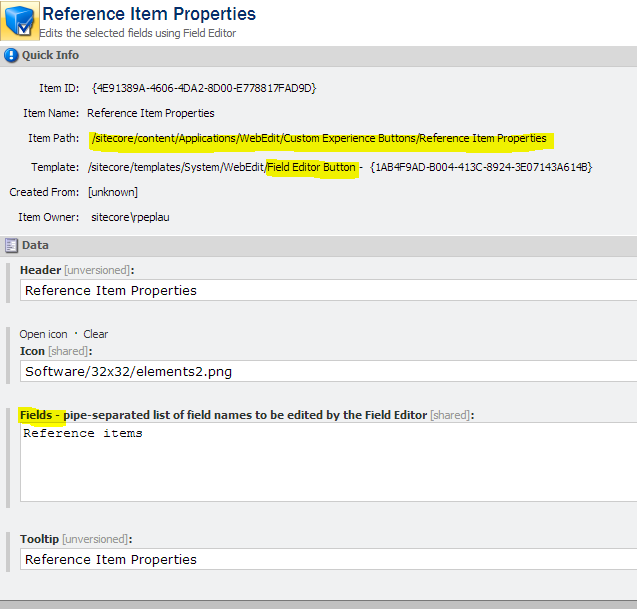
4. Fill in the information as illustrated in the screenshot below. Most importantly fill in the Fields field with the name of the fields you want to expose.

5. Now that the custom button has been created, switch back to the Master database.
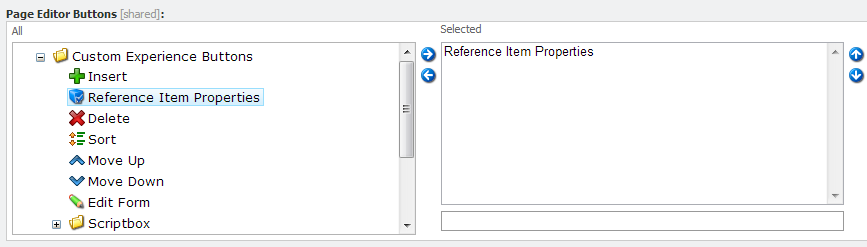
6. Find the sublayout for your component and find the Page Editor Buttons field.
7. Select the button you just created and save.

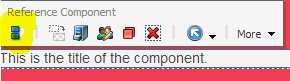
8. Return to page editor mode and look at the menu of your component, you will find your new button is now available.

9. Clicking on the button allows you to edit the field referenced in your button.

I hope this helps you out the next time you are trying to improve your content author experience.







