This article describes the implementation process in LinkedIn first, followed by the Facebook version.
LinkedIn:
- I first created an app by clicking on “Create app” button in LinkedIn Developers Dashboard.

- Then I filled in the form provided by LinkedIn to create the app. The fields consisted of “App name”, “App information”, “Company”, etc.

- By default, it adds two products to the created app. “Share on LinkedIn” and “Sign In with LinkedIn”.

- After the app is created, in the “Auth” tab of the application page, you can see the Client ID and Client Secret. You need to copy those to use them later on for api calls. You can also see the permissions granted to the app, as well as editing the Redirect URLs. Redirect URLs are being used when LinkedIn returns the required information, and navigates from the authentication page to the specified urls providing the data.

-
Next, you need to implement the sign-in functionality. In this case, I created an api controller action called “RedirectToAuthenticationPage”, which brings back a LinkedIn url. In order to do so, you need to create a link that navigates to the following url:
https://www.linkedin.com/oauth/v2/authorization?response_type=code
As you can see, the link requests an authentication code. That’s because this url is being used to authenticate the user and brings back an authentication code as the response.
-
Next, scopes should be added to the url like the following:
&scope=r_basicprofile,r_emailaddress,r_primarycontact
The scopes are the information types needed to be returned.
- The next part to be added is the redirect_uri, which is the address of our application’s controller action that LinkedIn redirects to, after authentication.
- The next is client id (client_id) and client secret (client_secret) that LinkedIn provides when you add the application to your account.
- The last part is state, which is any constant value that you’d like LinkedIn to bring back. Some people use that to set the anti-forgery token. In this case we can use the page id that we are going to land on, after authentication.
-
The url will be similar to the following:
https://www.linkedin.com/oauth/v2/authorization?response_type=code&scope={authorizationScope}&redirect_uri={redirectUri}&client_id={clientId}&client_secret={clientSecret}&state={returnedConstant}
-
After the link is being clicked by your application users, they will be redirected to a LinkedIn Login Page.

- After the user enters their credentials, they will be landed on a page that asks them to allow your application to access their profile info.

- When the user clicks the “Allow” button, LinkedIn will redirect them to the link of the api controller action that you’ve provided for the “redirect_uri” part of the url. In this case, it goes to http://{application-domain}/api/signup/getlinkedinbasicinfo.
- In the controller action, you will get “code” and “state” as the parameters. “code” is the authentication code that you can use to get the user’s profile information with, and “state” is the constant that you passed to LinkedIn and it got returned exactly as is.
-
After getting the code, you have to use it to get an authorization token, to be able to communicate with LinkedIn. In order to do so, you should programmatically make a post call to the following url:
https://www.linkedin.com/oauth/v2/accessToken
using the following parameters:
-
client_id = {client_id}
-
client_secret = {client_secret}
-
grant_type = authorization_code
-
redirect_uri = {redirect uri}
-
code = {the authorization code}
-
-
After making the call, an access token will be acquired, using which you can make another call to LinkedIn and get the basic profile information. To do so, you should make a get request call to the following url providing the access token that you gained in the previous section:
https://api.linkedin.com/v1/people/~:(id,first-name,last-name,email-address)?format=json
-
After getting the basic information, you can save them in the Sitecore Form database (ExperienceForms). To do so, you should make a sql statement and run it. The statement can be something similar to the following:
INSERT INTO FieldData values(@ID, @FormEntryID, @FieldItemID, @FieldName, @Value, @ValueType)
In which @ID is a new guid, @FormEntryID is the item id of the sitecore form, @FieldItemID is the item id of the field which is going to be submitted, @FieldName is the name of the field (E.g. “First Name”), @Value is the value of the field that is coming from LinkedIn basic profile information, and @ValueType is the type of the value (E.g. “System.String” for First Name).
- Then you can get the sitecore page url using the state (which was the id of the page to be redirect to), and redirect to the page.
Facebook:
- First, I created a developer account in Facebook, and added a new application.
- After adding the app, an id and secret will be provided (App ID and App Secret).
- Please note that you have to provide “Privacy Policy Url” of your application, and make the status of it “Live” to get it working.
- You will also be asked to provide your website’s url.


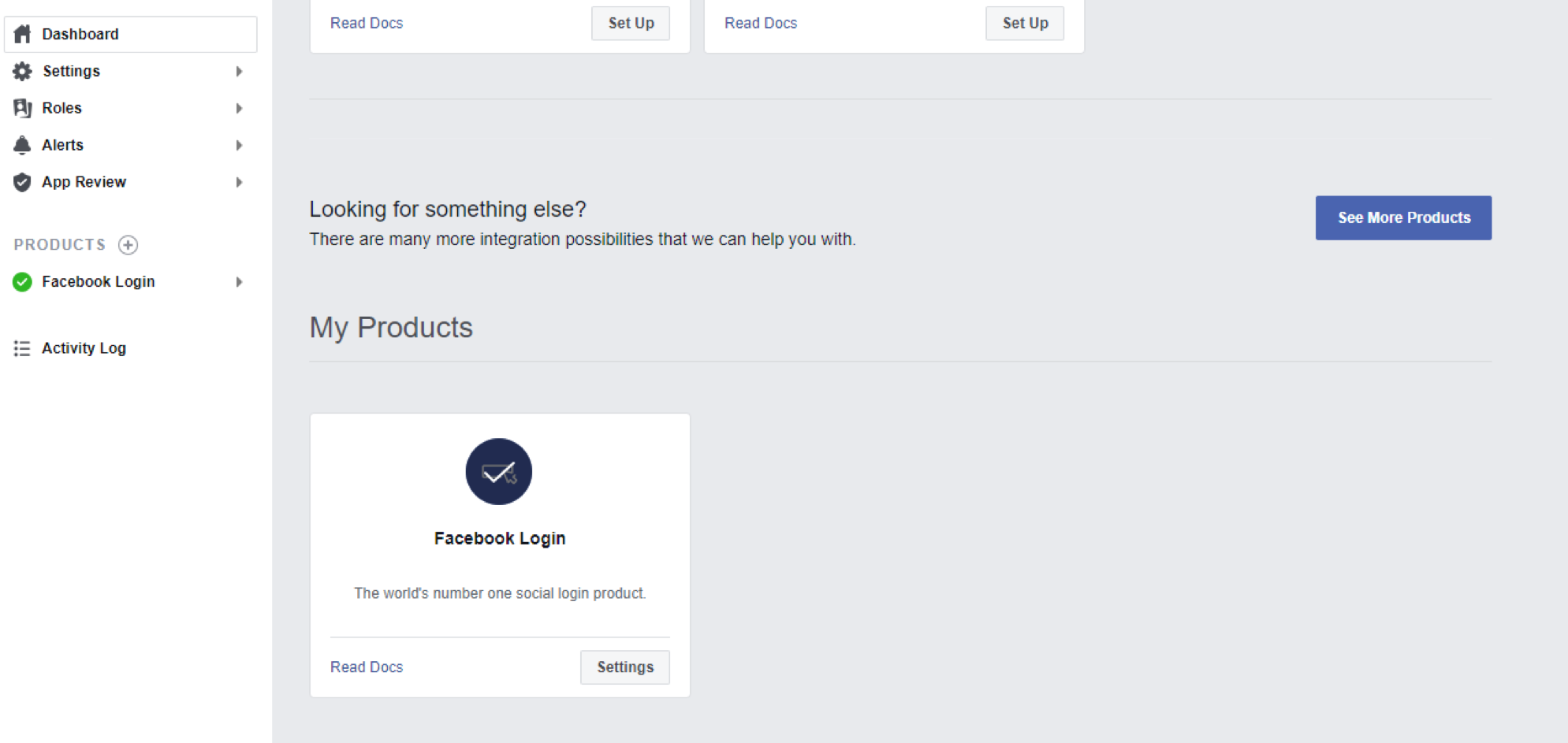
- The next thing that you have to do is to add a login product to your application.

- In the settings of the login product, you must provide the url that you want your users to be redirected to after they are authenticated. In this case the url is the url to an api controller action that gets the authorization code returned from Facebook login form.

-
After adding the application settings to your Facebook account, you should create a Login link for your users, clicking on what they will be redirected to Facebook to login. In order to do that, you should create a link similar to the following programmatically and return it to the front-end, so your application’s users can click on that.
https://www.facebook.com/v3.2/dialog/oauth?redirect_uri={redirectUri}&client_id={clientId}&scope={scope}&state={returned_constant}
-
redirect_uri = the redirect uri that is used after authentication
-
client_id = App ID
-
scope = email, etc.
-
state = the constant value that will be returned as is from Facebook (in this case is a sitecore landing page id).
-
- After a user clicks on the link, they will be redirected to the Facebook login page to enter their credentials and login.

- Since the redirect url is already set in their application setting, after the user is logged in they will be redirected to that. In this case, the url is an api controller action that gets authorization code (“code”) and constant value sent by the login link (“state”) as parameters.
-
Then, using the authorization code, we should make a post call to Facebook to get an access token, enabling us to communicate with Facebook and get the user’s profile information. In order to do that, we should make a post request to the following url:
https://graph.facebook.com/v3.2/oauth/access_token
And send the followings as the parameters:
-
client_id = App ID
-
client_secret = App Secret
-
redirect_uri = redirect url to the api controller action
-
code = authorization code
-
scope = profile information scopes that we need (E.g. email, first name, etc.)
-
-
After getting the access token, you should programmatically make a get request call to the user id endpoint of Facebook api to get the user’s id:
https://graph.facebook.com/me?access_token={access_token}
-
After the user id is obtained, you should make another get request call to Facebook — this time to the basic information endpoint:
https://graph.facebook.com/v3.2/{user_id}?fields=first_name,last_name,email&access_token={access_token}
-
Then you get the result and deserialize it to a basic info object, and use it.
-
After getting the basic information, you can save them in the Sitecore Form database (ExperienceForms). To do so, you should make a sql statement and run it. The statement can be something similar to the following:
INSERT INTO FieldData values(@ID, @FormEntryID, @FieldItemID, @FieldName, @Value, @ValueType)
In which @ID is a new guid, @FormEntryID is the item id of the sitecore form, @FieldItemID is the item id of the field which is going to be submitted, @FieldName is the name of the field (E.g. “First Name”), @Value is the value of the field that is coming from LinkedIn basic profile information, and @ValueType is the type of the value (E.g. “System.String” for First Name).
-
Then you can get the sitecore page url using the state (which was the id of the page to be redirect to), and redirect to the page.







