March 04, 2014
Sitecore's capabilities for segmenting web page pieces into separate components allows you to optimize and personalize based on your visitors. Learn more about how the components work and the best ways to apply them.
Sitecore components are the building blocks of your Sitecore pages. Some components will be static and not editable by content authors, like a page's breadcrumb for example. Some components can be added to pages by content authors and personalized based on the current site visitors profile using the Sitecore DMS. I'm going to break down four patterns for building components and provide examples of scenarios where you might apply each pattern.
What Exactly Is A Component?
A component is two things
- An item in the Sitecore tree, which enables us to configure both where a component is used and how it behaves using the Sitecore editing interfaces
- A .NET user control associated with the Sitecore item, which is responsible for the rendering of static or dynamic HTML at runtime
Regardless of whether a component is static or dynamic, it must be added to a specific placeholder that determines where in the HTML structure the component will appear. Placeholders have the ability to be both nested or un-nested. For example:
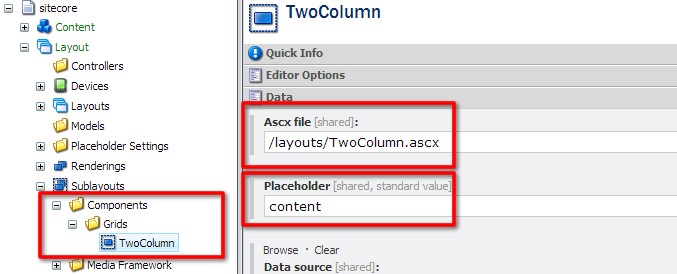
- You have a two column component that is added to the main placeholder in your main layout
- The two column component has two placeholders, leftcolumn and maincolumn
- Your left navigation component is placed in the leftcolumn placeholder

NOTE: Components can also be built using XSLT renderings instead of .NET user controls. This is not generally recommended due to the limitations of the XSLT language but can be used for simple components.
Static Site Elements
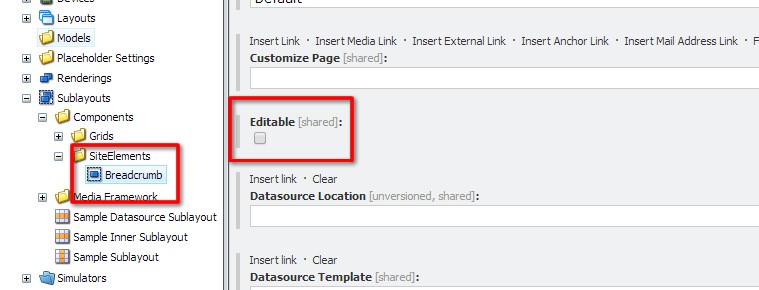
For statically positioned site elements such as the breadcrumb, a component can simply be added to the presentation details of page templates. Every site page that is created using that template will then have the breadcrumb component included.
For components like this it is important to un-check the components Editable field to limit access to content authors removing their ability to edit or remove the component:

Configurable Static Site Elements
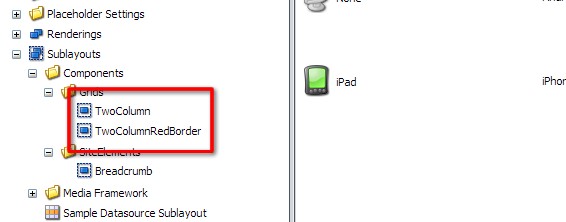
Taking our TwoColumn grid component as an example, you may want to change the way it behaves depending on which page template is being used. For example, when choosing a border style, you could go ahead and create a second component that renders the same HTML but with a different CSS class on the wrapping div.

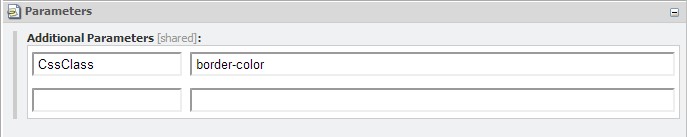
Sitecore allows us to specify parameters to pass through to the component in a single instance of its usage:

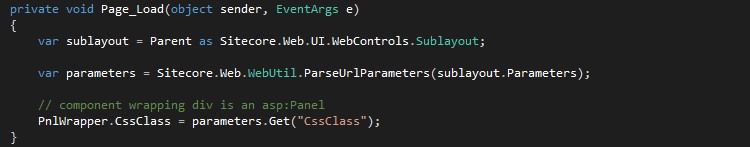
We can access these parameters from our user controls using the following code:

One of the problems with this approach is that you are hard coding the parameter name CssClass so if you wanted to change your naming conventions you would have to do it in every instance of its usage. There is also no restriction to what value can be entered for the CssClass parameter; for example border-colour could be misspelled and therefore no render properly.
If this is a concern we can still use component parameters but restrict selections using parameter templates.
Dynamic Data Source Driven Components
So far we have addressed statically placed components that cannot be added, removed or changed by content authors. Components become extremely powerful content authoring tools once we introduce the concept of dynamic data source driven components.
Data sources are additional items in the Sitecore tree that contain the data we want the component to display. The power of this becomes apparent when we consider personalization or A/B testing of site content. Sitecore allows content authors to write rules such as if the current site visitor is on their fifth visit to the site use data source variation B instead of A.
In our development workflow, you must first create a data source template that will store the components data. Take a call to action for example, which has the fields
- Title
- Image
- Link
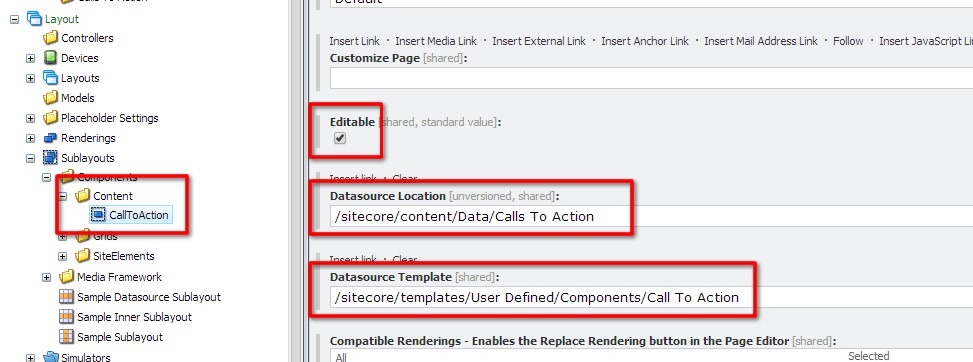
Now when we create our component item in the Sitecore tree we must provide it with two pieces of information:
- What data source template should be used with this component?
- Where are the items based on the data source template stored in the tree?
And we can leave the Editable field checked (which it is by default)

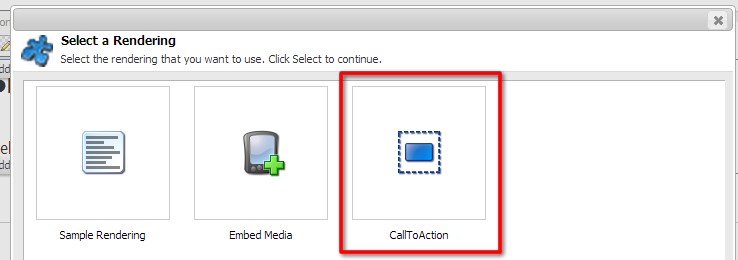
Finally to make the component available to content authors (we don’t add the component to the presentations details of page templates using this pattern) we must create a placeholder setting that tells Sitecore which placeholders this component can be added to:

The content author is then prompted to select an existing or create a new data source item to use for this instance of the component.
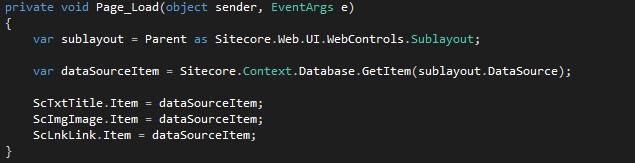
We can access the data source item in our component user control using the following syntax and must set the data source item as the Item property when using Sitecore controls such as sc:Text and sc:Image

Dynamic Search Driven Components
Sitecore 7 introduces many enhancements related to search in the Sitecore authoring environment which can also be leveraged on public facing sites. Dynamic search driven components work similarly to Dynamic data source driven components with one major difference- they contain no data source items. The items that should be displayed by the component are evaluated at runtime and are the result of the execution of a search query that has been defined by the content author. This pattern lends itself well to displaying listings.
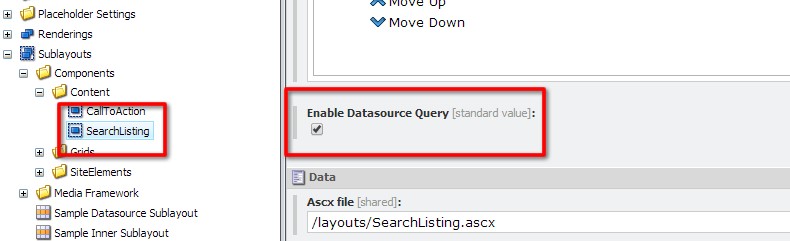
When we create component items that want to take advantage of Sitecore 7 search technology we must ensure that the component item has its Enable Datasource Query field checked (which it is by default)

Because the items displayed are the result of a search query, we don't need to create a data source template, but we do need to add the component to our placeholder settings to make it available to content authors.
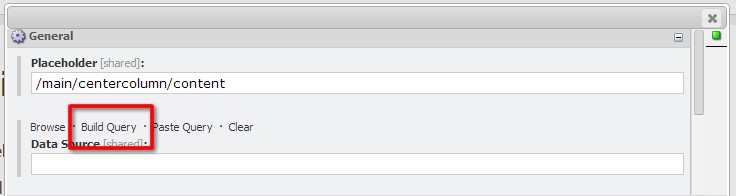
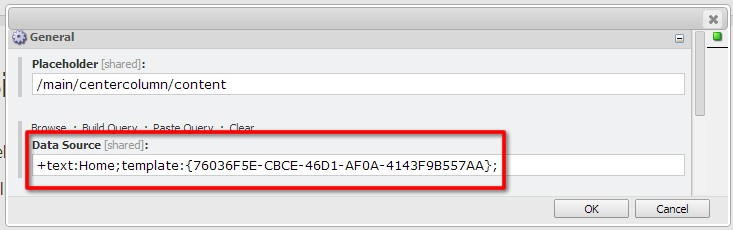
When content authors add these components to the page, instead of selecting a data source they will select Edit the Component Properties and then Build Query in the data source field.

NOTE: The build query interfaces may not be suitable for all content authors depending on the skills of the content team, however they can still be used by developers to add components to pages statically that take advantage of the search API.

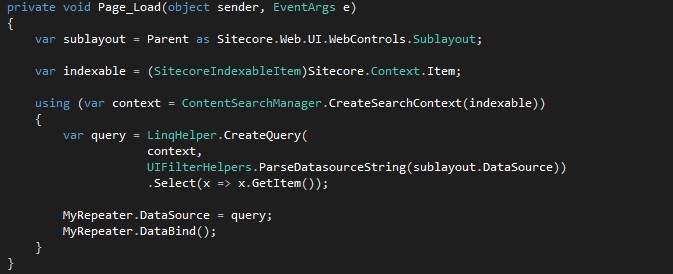
To display the results of the data source query we need to write a little more code in our components user control. The syntax required is as follows:

For this code snippet you must reference the following libraries in your project:
- Sitecore.ContentSearch.dll
- Sitecore.Buckets.dll
And should include the following using statements in your user control
- Sitecore.Buckets.Util
- Sitecore.ContentSearch
- Sitecore.ContentSearch.Utilities
Do you have any tricks of your own for creating components in Sitecore?







