Sitecore Content Hub Media Processing Automation Part 2 – Low Code

23. Mai 2022
Content Hub can achieve many business requirements without the need for developer input. However, in certain scenarios business requirements are so specific to an individual customer’s needs that development is required. The purpose of this blog is to explore the toolset available to solve these challenges and, perhaps more importantly, show that most such scenarios can still be considered Low-Code. Making large parts of the traditional software development lifecycle obsolete, for example, provisioning / maintaining infrastructure and complex DevOps pipelines for deployment.
Content Hub provides significant functionality that could be described as No-Code. However, some business requirements cannot be achieved by configuration alone. It is, therefore, possible to extend the out of the box functionality using Triggers, Actions, and Scripts. Actions can also be used for various things other than Scripts including API calls, posting to an Azure Event Hub or Service Bus, generating PDFs (via Print Templates), reporting, and triggering workflow. All with a limited amount of code and no need for time-consuming deployments that can interrupt service.
In more complex scenarios, for example when wanting to programmatically import content from another system on mass, it can even be useful to build an application to consume Content Hub’s APIs. The Web Client SDK provides a framework using best practices for implementing custom code to achieve this. These features provide a way to extend the out of the box functionality and satisfy almost any business requirement.
Triggers, Actions, and Scripts Basic Intro
The icons below from Content Hub’s Manage dashboard relate to some of the most customisable features, where almost anything content related can be achieved. However, it is also where the platform necessitates developer input. It enables an extreme level of extensibility and a similar development experience to Azure Functions for those familiar with Microsoft’s cloud offerings.

Triggers
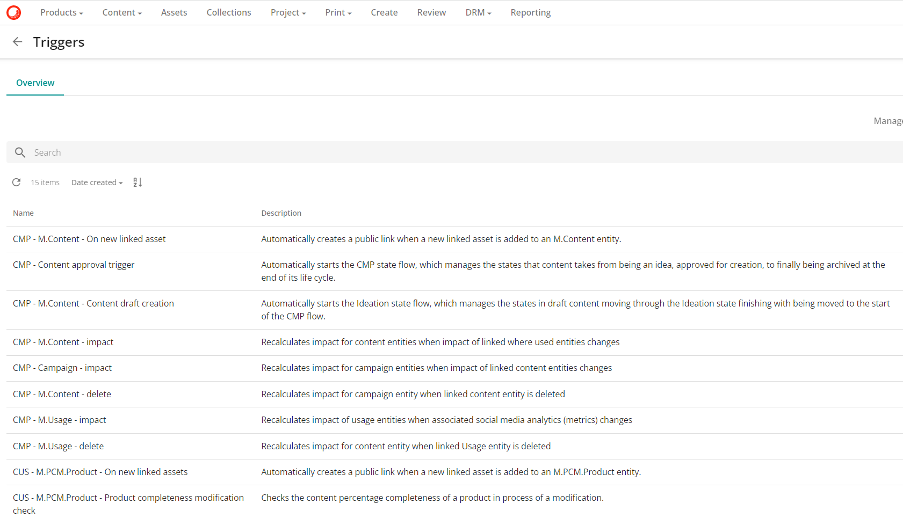
Triggers effectively do what their name implies and Content Hub comes with many configured out of the box; it also gives admin users the ability to create custom triggers. Some examples can be seen in the image below, with the description field explaining each Trigger’s purpose.

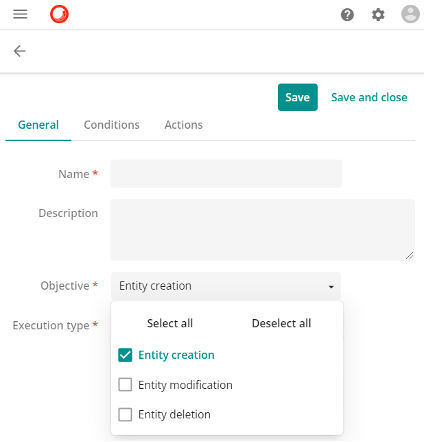
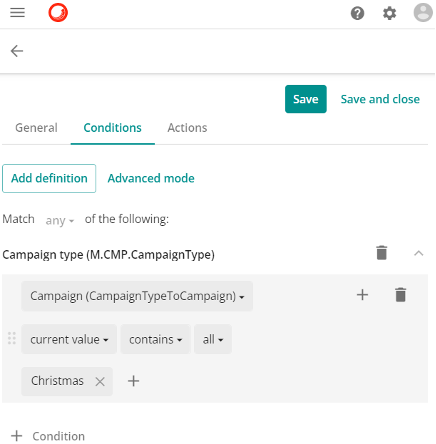
The user interface provided to create Triggers can be seen in the images below where the Trigger is being configured to fire on entity creation with a condition of being part of a Campaign of “Christmas”.
 .
. 
Actions
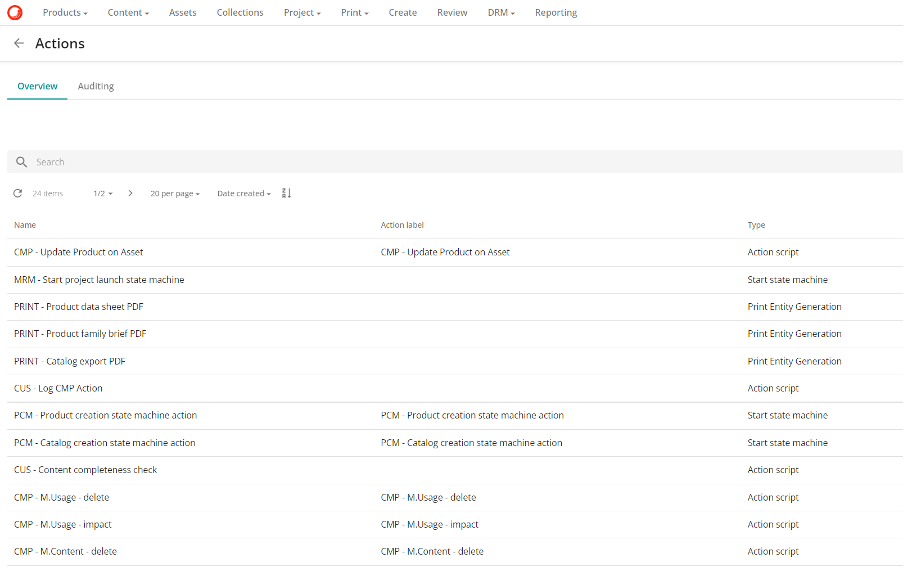
Generally Triggers are used to fire Actions. An Action can be associated with a Script, which is custom code written and compiled within Content Hub. However, they can also perform a variety of other useful tasks, some examples can be seen below.

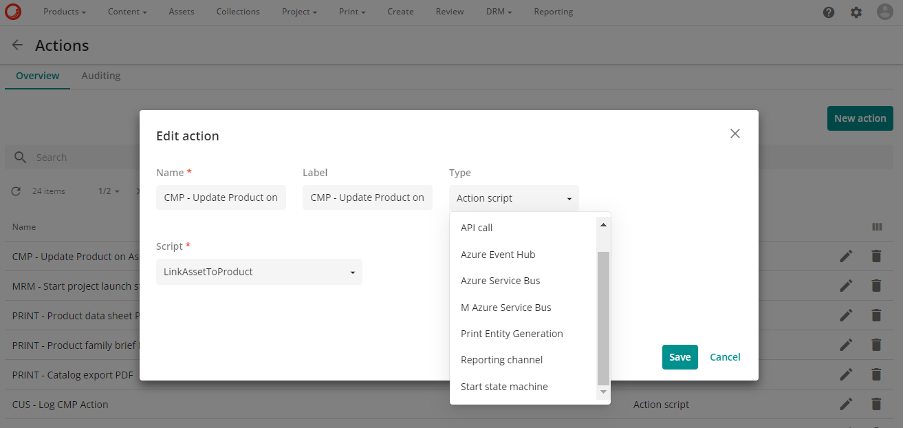
The next image shows the various usages an Action can be configured for further to Action Scripts; API calls, Azure Event Hub, Azure Service Bus, Print Entity Generation, Reporting, or Starting workflow.

Scripts
A Script can be associated with an Action configured to use the Action Script option. The Web Client SDK (which can also be consumed via a Nuget package for external integrations) has various methods available to interact with Content Hub programmatically.
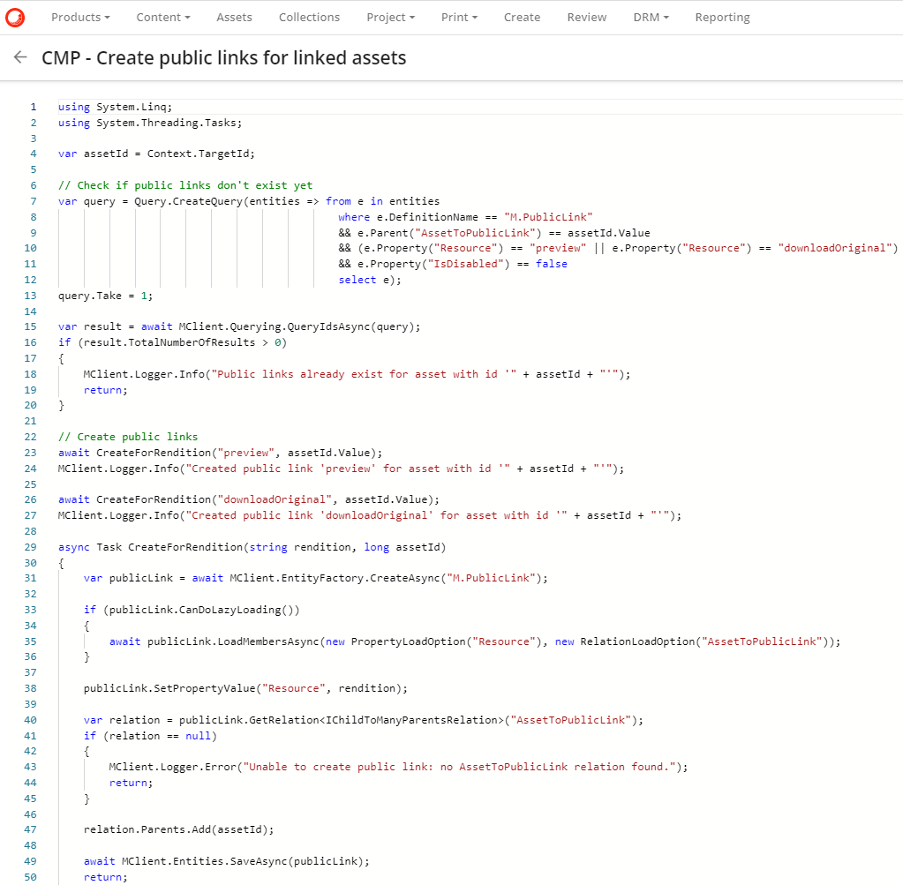
Below we can see an example of a Script where the purpose is to generate public link for any asset which is linked to a Content entity such as a Product or a Blog. If thinking of a scenario where Product content is being pushed to a downstream system, there is unlikely to be a scenario where you would link an image to that Product but on reaching the downstream system expect the image to not be publicly available outside of Content Hub. Therefore, a Script can automate this process to ensure such referenced assets always have a public link available.

As a business user it’s immediately clear that you would not want to be responsible for writing these without a developer with knowledge of the platform. However, they may also question what kind of operational overhead this necessitates. Fortunately, Sitecore have delivered against the promise of a Low-Code SaaS solution. The platform enables compiling this code via the UI, meaning no need for hidden costs such as provisioning additional infrastructure or building complex deployment pipelines.
Web Client SDK - Lots of Code?
In certain extreme scenarios there may be a place for building and hosting an application to integrate with Content Hub. This use case is often at the beginning of a project when needing to consume huge volumes of assets from legacy systems.
Even in this extreme scenario, however, Sitecore provides a Web Client SDK (https://docs.stylelabs.com/contenthub/4.1.x/content/integrations/web-sdk/index.html) which provides methods for external integrations with Content Hub that follow best practice.

There are other SDKs as well as an Admin API and REST API. These provide options in an extremely customised solution for development where desired or required. These can also be used in scenarios where an agency or business wants to build a custom connector to a system which Sitecore has not yet provided a connector for yet. Effectively ensuring that whilst a vast majority of requirements can be satiated with a No-Code/Low-Code approach, there are options to achieve any requirement that an enterprise business might throw at the platform.
NB: The larger scale an implementation is and the more rich the requirements and usage of Content Hub, the more likely it is that developer resource will be required.
Review the 3rd article in this series
Sitecore Content Hub – Media Processing Automation (Part 3, Codeless AI)
Catch up the first article
Sitecore Content Hub – Media Processing Automation (Part 1 – No Code)