March 10, 2021
LNER asked Valtech to help them shape a strategic plan for the next 10 years to visualise how the future of rail travel would look like and how they could get there. The adventure started with 8 weeks of remote design hacks with LNER staff and Valtech people around the globe that generated hundreds of ideas about the station of the future, journey information, retail and the onboard experience.
From these ideas, the Valtech team shaped 15 concepts and tested them with different user groups. After this intense diverging phase of ideation, it was time to converge and synthesise all these great ideas and user research into a tangible artefact encapsulating LNER future vision and roadmap that they can use internally to drive their innovation effort.
During the procurement phase, it was decided that the deliverables would be a series of 5 ‘To Be’ blueprints, one around each of the 5 themes. Given that there were 6 personas to consider, 15 concepts almost all end-to-end journeys with different timeframes, bringing it all together into 5 themed blueprints didn’t feel fit for purpose. The first challenge was to propose to LNER team a better framework than the traditional blueprint, one that can be tailored to their needs.
Blueprints are useless unless they serve a clear purpose

Too often, service blueprints aren’t used by the client who requested them and end up in a drawer without much use. There are different reasons for that, but one of them is that they need to serve a business goal. The first question we should ask ourselves is why does the client think they need a service blueprint. What do they intend to do with it? How are they going to use it internally? For which purpose?
Sometimes, service blueprints might not be the right tool for the task and only by spending time with LNER stakeholders to ask those critical questions, we understood what they were trying to achieve. They needed a visual and compelling artefact they can print off to communicate to senior stakeholders what is LNER vision for the future, what would be the benefits for them and their customers and how they would get there. This would serve as a critical artefact to make informed decisions regarding their innovation plan.
Building Service Design artefacts tailored to your client needs
While searching for a way around the traditional blueprint, we started by listing the components that LNER stakeholders needed to see as well as understanding the adequate level of granularity we needed to go into.
Through discussion, we understood that this “blueprint” needed to have a strong focus on the future customer experience by building a cohesive scenario that can turn to life the best innovative solutions into a single seamless journey. How each solution would work needed to be laid out at a high level, as long as what would be the benefits for the customer - what pain points it is addressing - and for LNER - what is the business value.
While blueprints are usually built around the journey of one persona, we needed to have an understanding of how different user groups would feel about the different solutions in that journey. On one hand, it was important to highlight how a solution will make the experience of current customers better that they will prefer travelling with LNER over other train operators. On the other hand, it was critical to show how a solution could convert people who currently prefer to fly or drive to choose travelling by train in the future instead.
Finally, bringing a notion of timing for each solution was critical to understand when it could be implemented, and how it would evolve over the next 10 years with the development of emerging technologies.
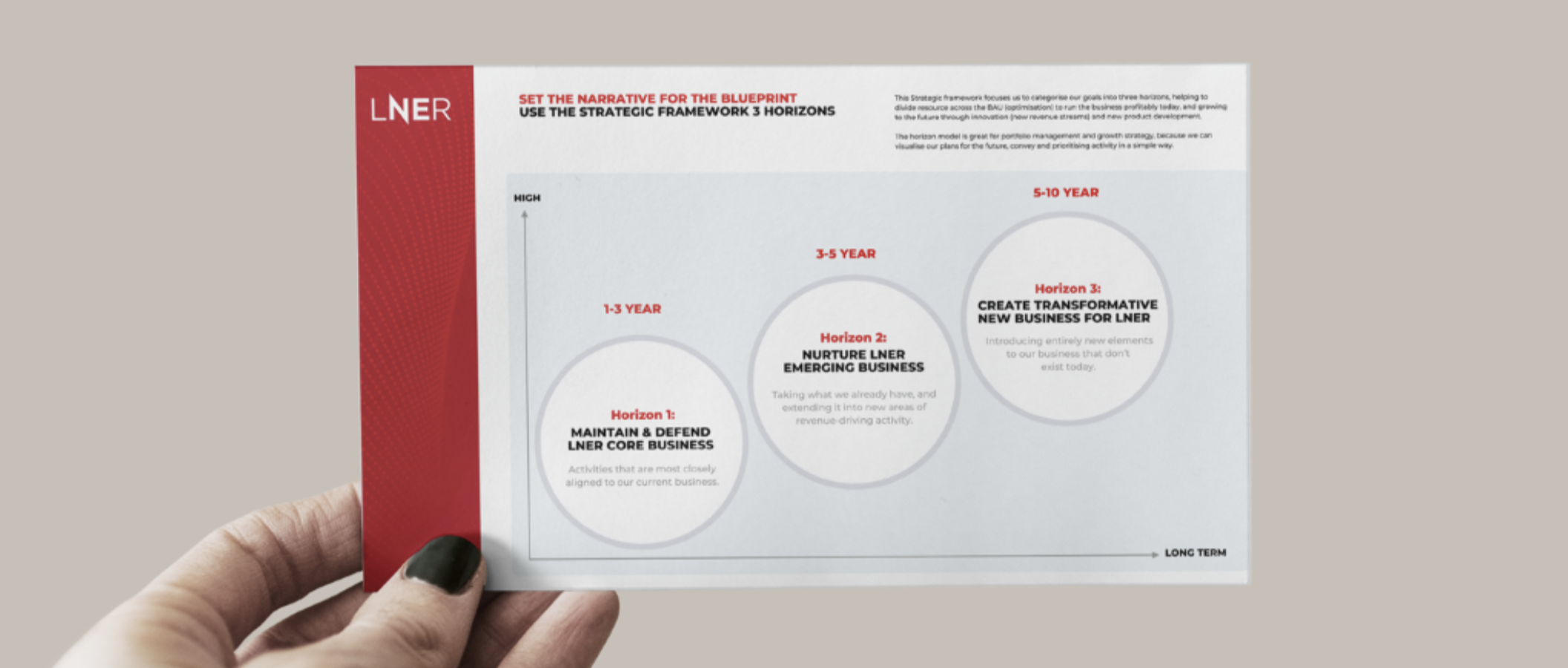
Combining a “service blueprint” with the “3 horizons” model to visualise the future vision of LNER
 As Service Designer, creating frameworks is one of the activities I love the most as it is about using your creativity to structure complex information in a way that will be easy to grasp.
As Service Designer, creating frameworks is one of the activities I love the most as it is about using your creativity to structure complex information in a way that will be easy to grasp.
After a few iterations, we broke down 2 frameworks to create a bespoke artefact:
-
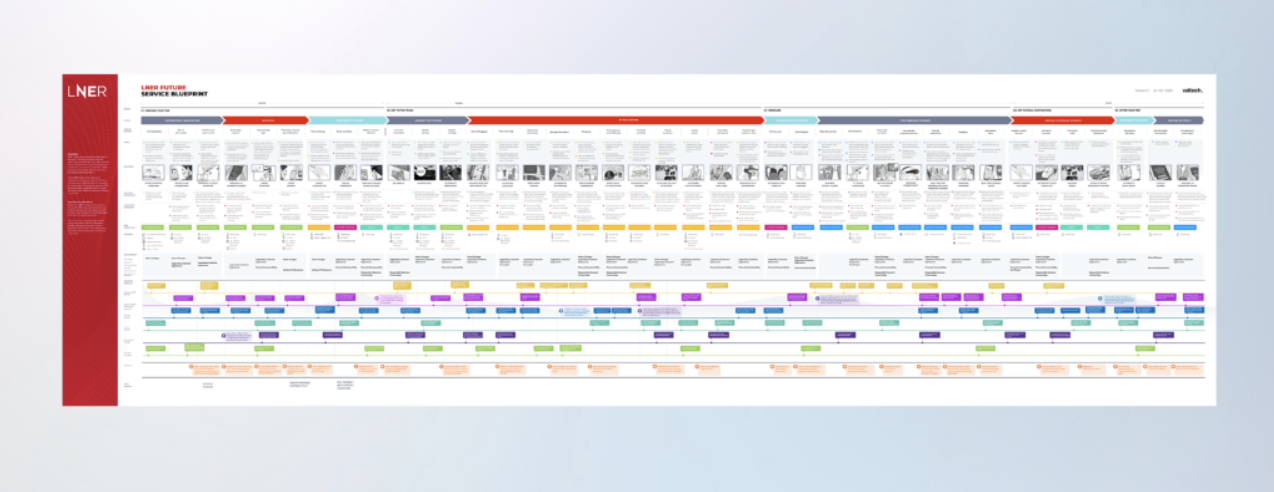
one "blueprint" to visualise the long-term vision (horizon 3) embedding the pain points addressed and research findings from different personas
- a set of 5 theme cards, one around each main area, highlighting solutions across the 3 horizons, showing how a solution for a specific opportunity area could start (horizon 1), how it would look like in the long-term future (horizon 3) and how to bridge the gap to get there (horizon 2).
The 2 types of assets are linked in a way that you can easily navigate between them. The “blueprint” is the holistic view that brings it all together and turns the vision to life while theme cards are a “dive-in” asset that provides more detailed information about technologies and benefits.
Co-creating a blueprint fully remote can achieve more collaboration

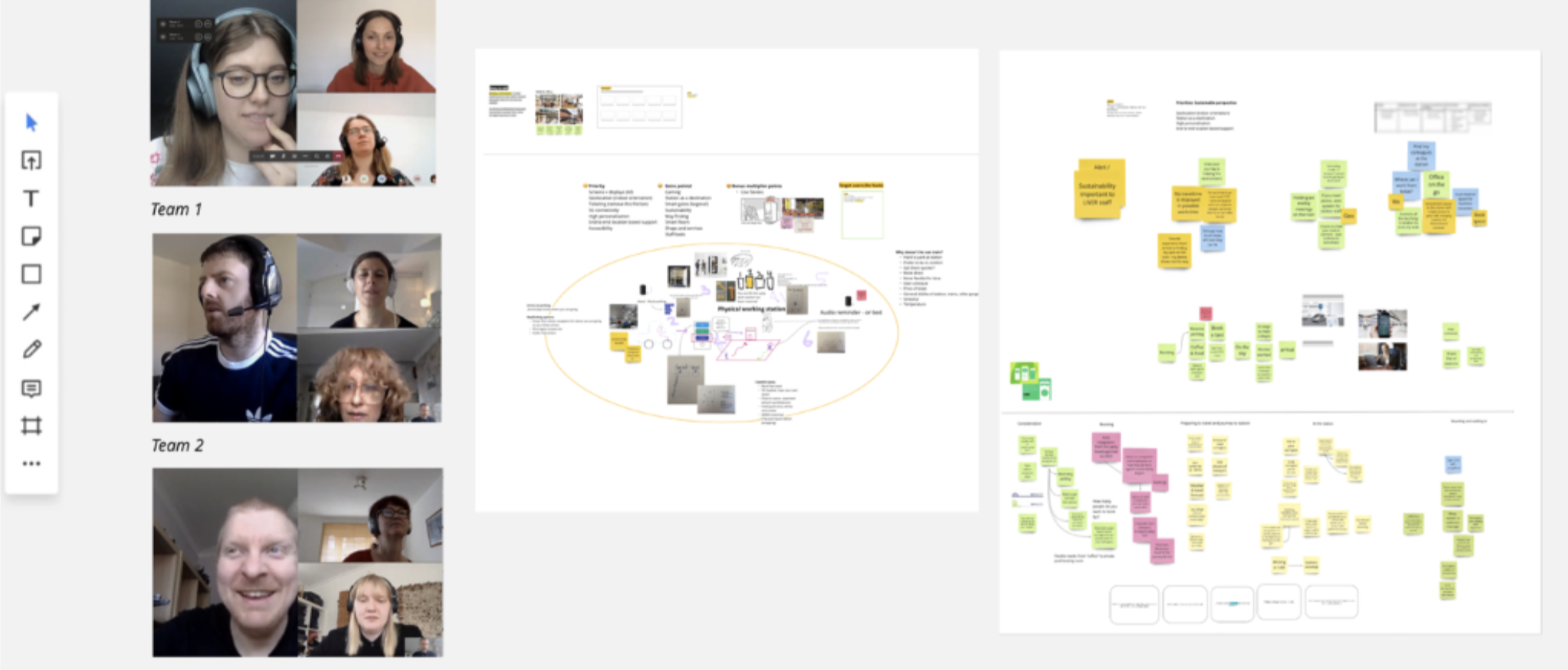
It’s hard to forget that we had to deliver that project during the Covid-19 outbreak. In a normal situation, we would have organised a one-day workshop with the team and stakeholders to co-create a physical blueprint up on the wall using post-it notes.
As this was not an option, we decided to use Miro to create a live editable version. After laying out the structure, we used the commenting tool to tag a person in the team when we needed input or feedback in a particular section of the blueprint. We use the same technique for feedback from the client and this worked really well as stakeholders could spend all the time they needed to comment on specific information. We could debate ideas while all isolated using alternatively comments to pinpoint feedback, and video calls when needing more discussions. Verbal communication and respect was key to debate ideas and challenge each other perspectives.
Don’t forget blueprinting is an iterative process, don’t start it at the end of your project
Often used as deliverables to communicate the output of a discovery project, blueprints are a lot more than that. They are a way for the team and the client to gather individual learnings gained throughout the project and turned them into collective knowledge and agreement.
The time you spend debating different views and ideas is absolutely crucial to make information gathered meaningful. Getting the content right and the information architecture well thought through is a time-consuming activity, so the sooner you start involving the client and get feedback from them the better. One thing to bear in mind is to put a process in place from the start to keep track of client feedback, especially when you work fully remote and use so many different communication channels. Another area of improvement for the future is to better time-box activities and plan time for feedback.
Innovation is not about implementing shiny new technology; it’s about solving real problems for the customers and be mindful about our impact
When working on future concepts, you do a lot of diverging thinking to look for innovative ideas but it’s essential to stay focus on the problems you are trying to solve, the pain points that the solution is aiming to address. Especially with future technologies, we need to mind the gimmicky aspect.
When testing future concepts with users, we gathered feedback that helped us understand what would work better and where we should focus our attention, but we also uncovered potential future pain points. When working with future technologies, it’s paramount to also understand the unintended impact of what we imagine and the ethical implications that automation brings. This aspect of our research has been added to the blueprint under a swim lane called “Watch out”.
How to not kill your audience with your blueprint
Blueprints can be overwhelming and not easy to read at first sight. Even though we were building it with the client team, we needed to keep in mind that it will be presented to senior stakeholders that weren’t involved in the project. To prevent the overwhelming effect, synthesising the amount of information was key. It was about finding the right level of details: specific enough to be meaningful and high level enough to stay focus on the big picture.;
But what would really make your blueprint engaging is an inspiring scenario to follow your customer journey and a storyboard to make it more visual.
Key takeaways
To wrap up this article, here are my main learnings about creating a service blueprint for LNER future vision:
-
Start by asking your client why they want a service blueprint? Uncover what is the underlying purpose.
-
Don’t be scared to tweak the existing tools and adapt them to your client’s needs to create new ones
-
Leverage the power of remote collaboration to give your team and client more time to dive into the blueprint and debate each section
-
Start building it as early as possible to get feedback and iterate as you would do when building a prototype
-
Stay focus on the problems you are trying to solve for the customers and the business
-
Prune information to keep the most important ideas and don’t overwhelm the reader with too many details
-
Bring a story and visuals to make it as engaging and relatable as possible.