October 27, 2016
In this series of articles, I'll explore some of the resources available in Sitecore Mobile SDK and show you how to create a cool app that you can use as the base for future mobile apps that interact with Sitecore.
If you have missed the previous articles, please access:
- Creating a Music app using Xamarin and Sitecore - Part 1
- Creating a Music app using Xamarin and Sitecore - Part 2
I uploaded the complete code to GitHub. Additionally, I added a Sitecore package so that you can install it in your local Sitecore instance.
Today we will be focusing on some cool Design Android Support features such as CoordinatorLayout, RecyclerView and CardView.
Design Android Support Library
The Design Android Support Library introduces material design components in an official way and is compatible with all the versions of Android starting with Android 2.1. Google first announced Material Design at their I/O conference in the summer of 2014. Originally a formalization and expansion of the Google Now UI, Material Design has grown into a comprehensive and systematic set of design philosophies.
This library includes a visual component as the input text with floating text, floating action buttons, TabLayout, and so on.

RecyclerView and CardView
The RecyclerView widget is a more advanced and flexible version of ListView. The purpose of the RecyclerView is to allow information to be presented to the user in the form of a scrollable list. The RecyclerView is significantly more efficient in the way it manages the views that make up a list, essentially reusing existing views that make up list items as they scroll through the screen instead of creating new ones.
This article is not focused on explaining everything about the RecyclerView. If you want to know more about this widget, please see RecyclerView.
Android 5.0 (Lollipop) includes the new CardView widget. The CardView UI component shows information inside cards. CardView widgets can have shadows and rounded corners. These cards will be the rows of RecyclerView.

Please see CardView for more information.
CardView widgets does not come installed in your project by default. You have to include the Xamarin.Android.Support.v7.CardView package. In order to install Xamarin.Android.Support.v7.CardView nuget package you can use either the Nuget Package Manager (Tools > Nuget Package Manager > Manage Nuget Packages for Solution...) or install it through Package Manager Console (Tools > Nuget Package Manager > Package Manager Console):

Now we'll create two model classes to represent our Sitecore items.
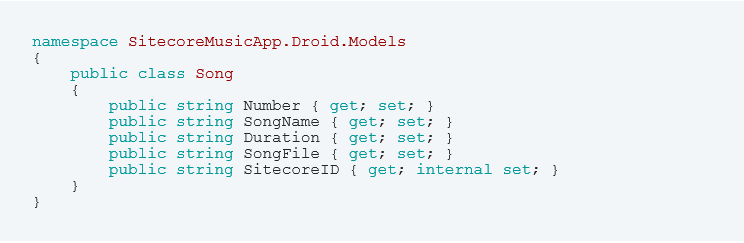
Create a class named "Song" in your project. Add the following code:

Create a class named "Album" in your project and add the following code:

Now we are going to create a class named "MusicStoreManager" which will be responsible for getting Sitecore items through the SitecoreManager class and returning Album and Songs models. The RecyclerView (its Adapter to be more precise) will receive a list of Albums and render it in a list of CardViews.
Before that, we will create a helper class to facilitate getting information from Sitecore items such as Url from media fields and field values. I would like to thank Göran Halvarsson for sharing this code on the GitHub repository Xamarin.Habitat.
Create a class named "SitecoreItemExtensions" and add the following code:


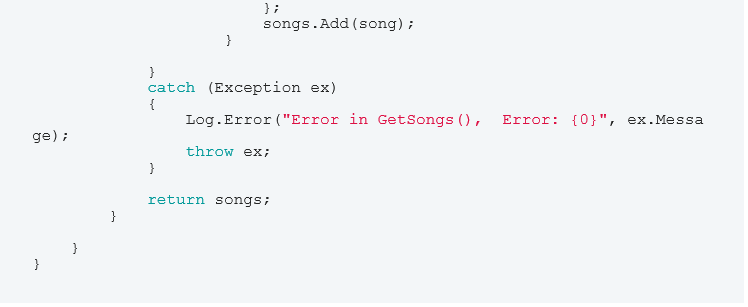
Under "Managers" folder, create a class named "MusicStoreManager" and add the following code:



By now you should have the following classes created in your project:

Now, open the /Resources/layout/Main.axml file and replace the current code with the following:

In the XML above you'll notice that we are using CoordinatorLayout. As the Android's documentation states: CoordinatorLayout is a super-powered FrameLayout. The CoordinatorLayout allows us to add motion to our app, connecting touch events and gestures with views. We can coordinate a scroll movement with the collapsing animation of a view, for instance.
CoordinatorLayout is a layout which provides an additional level of control over touch events between child views, something which many of the components in the Design library take advantage of. Some of the components that take advantage of the CoordinatorLayout are the SnackBar, Floating Action Button, AppBarLayout, and so on.
For more information, read the mentions to the CoordinatorLayout in Android Support Design Library.
Now let's import some images to our project. Download the res.zip file, unzip it and copy its contents under the /Resources file in Windows Explorer.

Back to Visual Studio, click on the project and click on Show All Files.

Select the folders and file that you just copied, right-click on them and Include In Project.

Let's create our CardView layout. Under /Resources/layout add a new Android Layout by right-clicking on the layout folder > Add > New Item > Android Layout. Give it the name "AlbumCard". Add the following code to the AlbumCard.axml file:

After RecyclerView is completely implemented, the CardView appearance will look like the following:

Let's finally implement the RecyclerView. In order to do that we'll need to add a class that extends RecyclerView.Adapter and another one that extends RecyclerView.ViewHolder.
- RecyclerView.Adapter has the role of inflating item layouts (in other words, it will instantiate the contents of our AlbumCard layout) and binds data to views (the album title, author, image and number of songs) that are displayed within a RecyclerView. The adapter also reports item-click events (we will not cover this in this article). Note: by views you can understand the controls that you have in your layouts such as TextView, ImageView and so on;
- RecyclerView.ViewHolder has the role to look up and store view references. In our case the ViewHolder will basically find and store references to the album title, author, image and number of songs in the AlbumCard layout. It also caches references to the views in your item layout file so that resource lookups are not repeated unnecessarily.
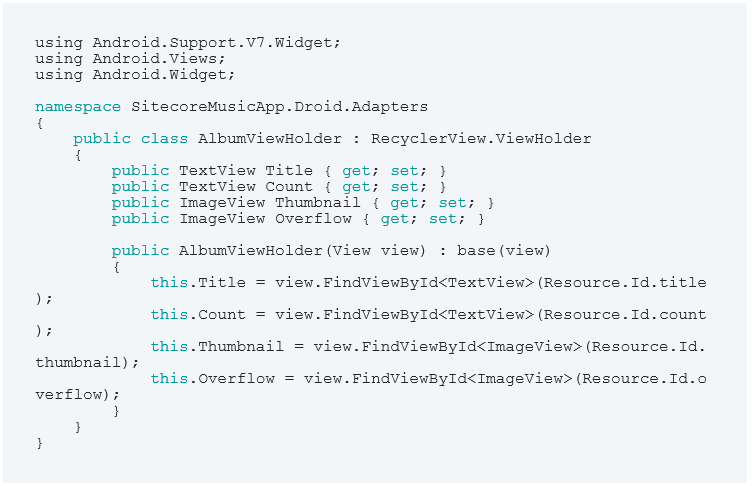
Back to your Visual Studio, create a class named "AlbumViewHolder" and add the following code:

Create a second class named "AlbumsAdapter" and add the following code:

The code above extends RecyclerView.Adapter which requires you to override the following methods:
- OnCreateViewHolder – Instantiates the item layout file and view holder. Basically you have to get an instance of the inflated AlbumCard and return an instance of the AlbumViewHolder;
- OnBindViewHolder - Loads the data at the specified position of the data source (a list of Albums) into the views (the album title, author, image and number of songs) whose references are stored in the given view holder.
- ItemCount - Returns the number of albums available in the datasource.
Let's put this RecyclerView into ACTION! Open the MainActivity class and replace the current code with the following:

In the code above you'll notice one more dependency of the RecyclerView that I didn't mention: the LayoutManager. The layout manager is responsible for positioning items in the RecyclerView display; it determines the presentation type (a list or a grid), the orientation (whether items are displayed vertically or horizontally), and which direction items should be displayed (in normal order or in reverse order). The layout manager is also responsible for calculating the size and position of each item in the RecycleView display.
RecyclerView provides the following predefined layout managers: LinearLayoutManager, GridLayoutManager and StaggeredGridLayoutManager.
The layout manager calls OnCreateViewHolder, OnBindViewHolder, ItemCount methods while it is positioning items within the RecyclerView.
Now run your app. You should see the following:

You'll noticed that the images are missing. That's because we are not loading them yet. In the next articles we'll cover this.
That's it for now, folks. In the next and final article in this 4-part series, we will be playing with Glide, which is an image loading framework for Android, AppBarLayout, and CollapsingToolbarLayout.